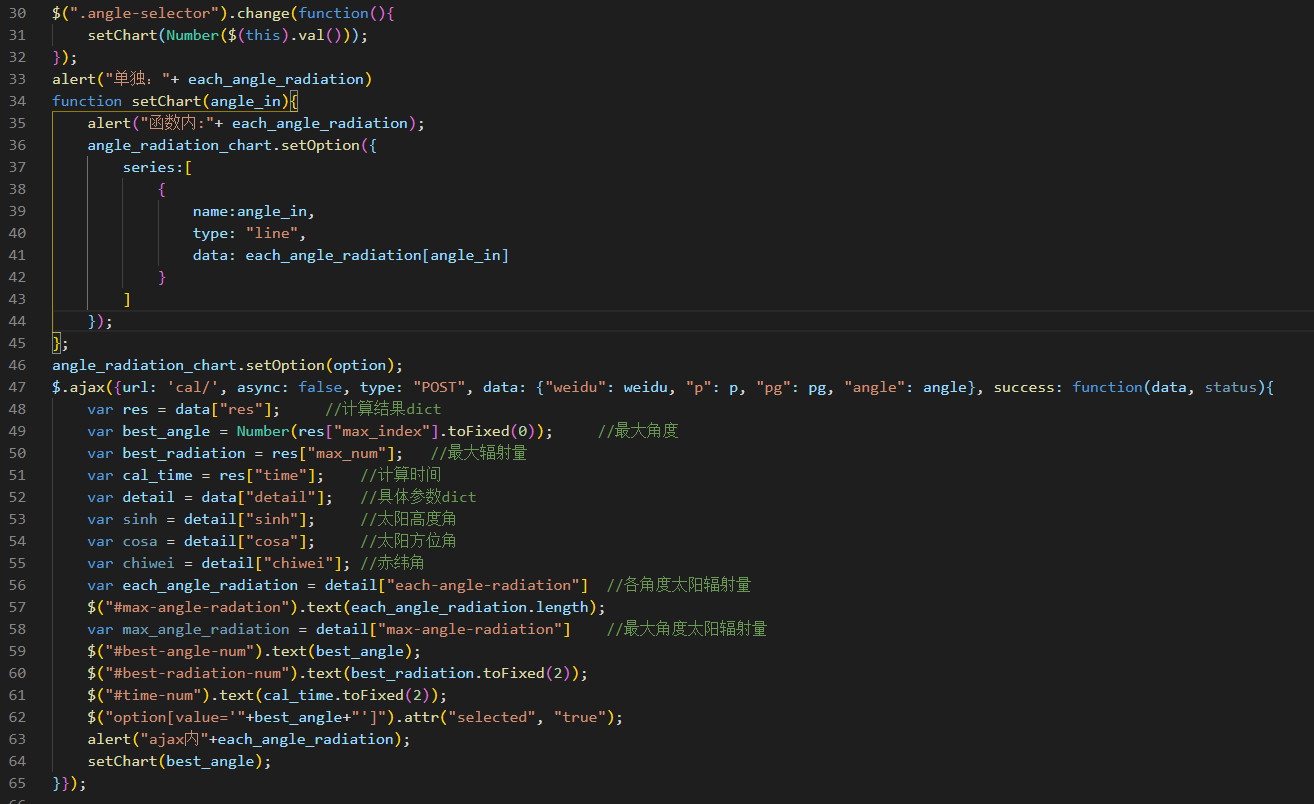
有这样一段JavaScript代码:

JS文件最开始定义了一个each_angle_radiation全局变量,初始值为1
网页加载时通过POST向后台发送ajax请求,返回json格式数据,在ajax回调函数内将数据赋值给each_angle_radiation变量(代码第56行),值为一个列表。
ajax请求外部定义了一个setChart函数,这个函数需要使用each_angle_radiation这个全局变量。
页面内有一个下拉选择框,class=angle-selector,选择值改变时触发change事件,执行setChart函数。
但当change时间触发setChart函数时,函数内调用each_angle_radiation的变量值仍为初始值1,而不是ajax内赋值的列表。
按照网上的做法,将异步改为非异步(async=false),但仍无法解决,是我的情况比较特殊么或者是代码哪里不对么,求大佬解答~
