
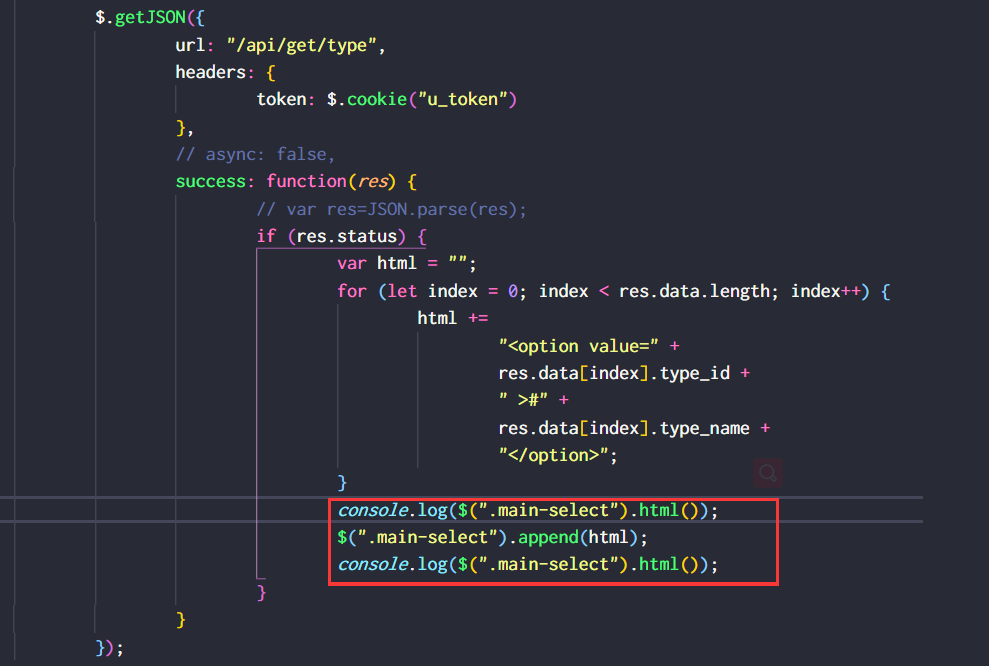
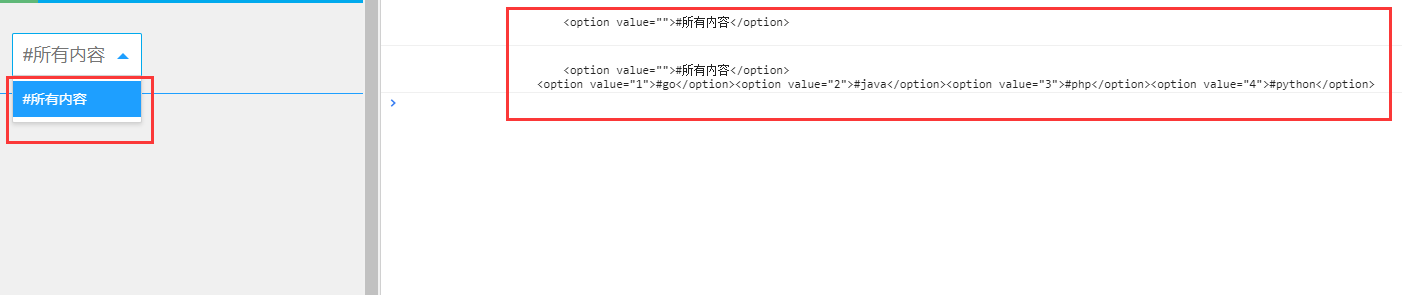
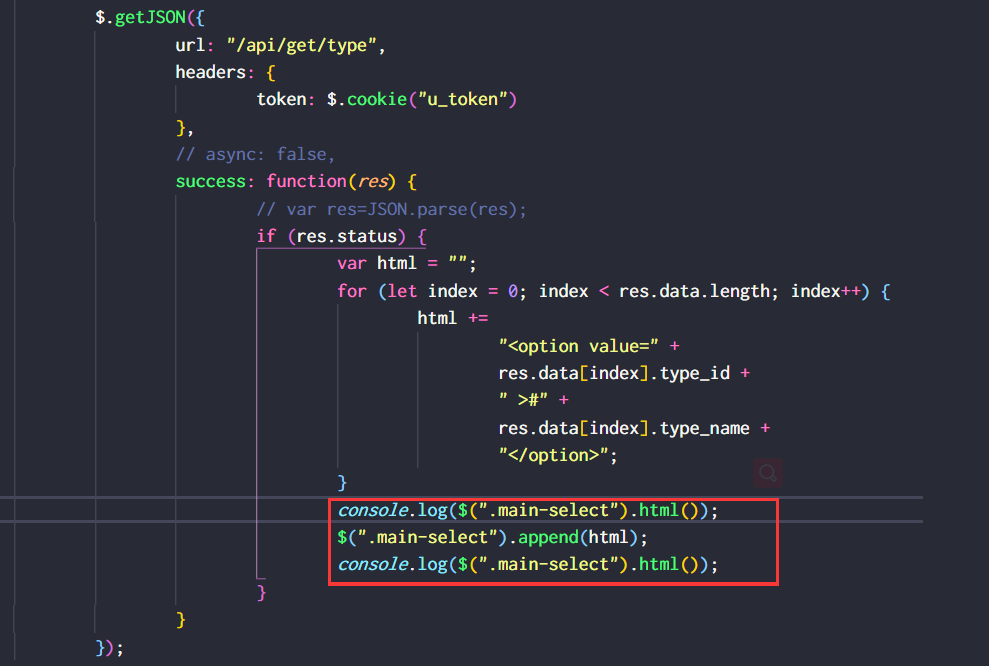
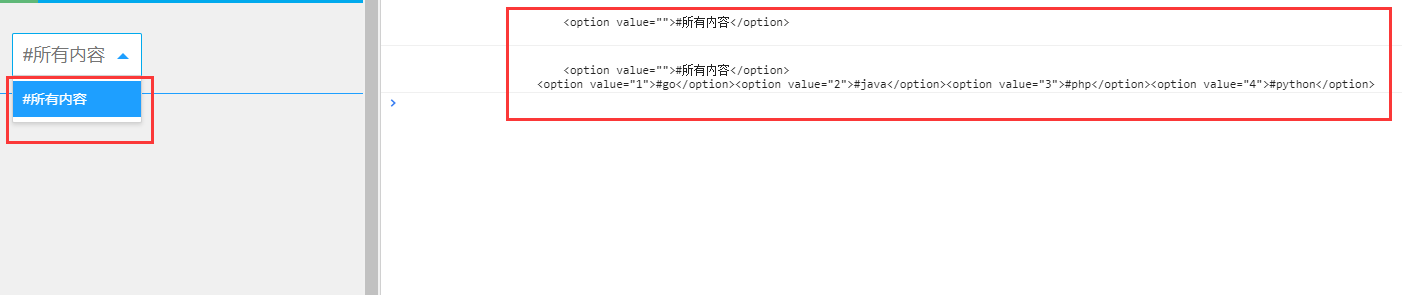
如图,我在使用getJSON获取数据后添加dom元素时出现了一个异步请求问题,我想要的效果是获取数据然后添加dom,但是实际效果是,打印append前后元素是有效果的,但是页面上不渲染,我该怎么做啊?不想使用添加async: false,求大佬给个建议

如图,我在使用getJSON获取数据后添加dom元素时出现了一个异步请求问题,我想要的效果是获取数据然后添加dom,但是实际效果是,打印append前后元素是有效果的,但是页面上不渲染,我该怎么做啊?不想使用添加async: false,求大佬给个建议
看起来没有问题,看看是不是用了什么前端框架比如esayui之类的,这些框架一般都需要加入特定的class或者还需要执行一个重新渲染表单的操作