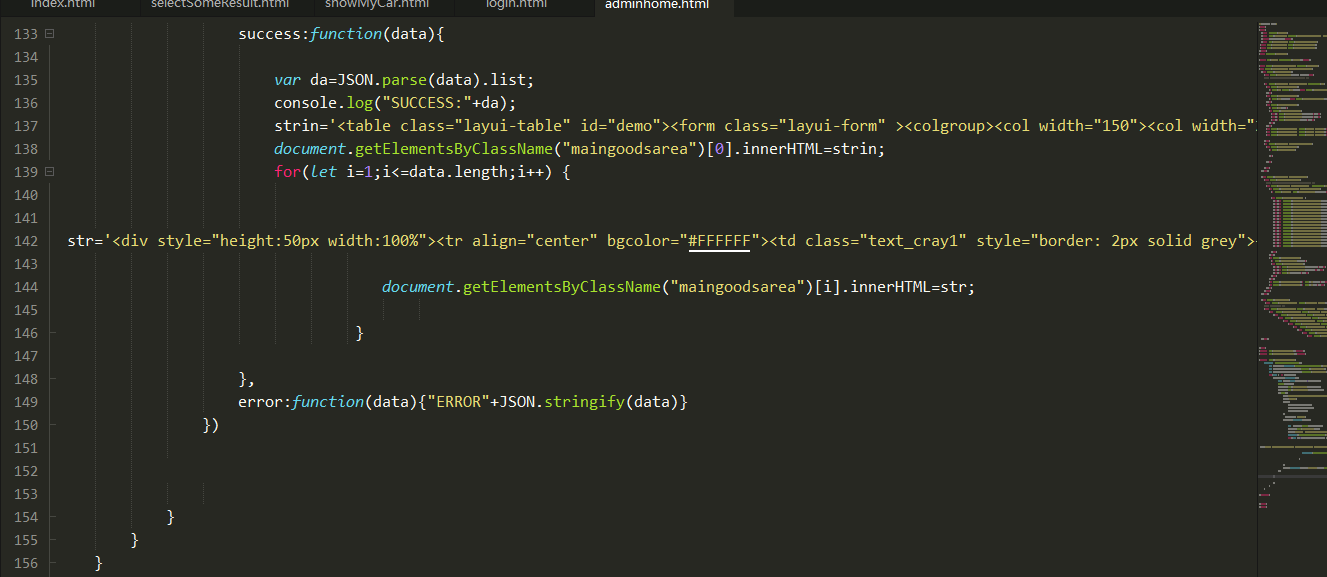
for(let i=1;i<=data.length;i++) {
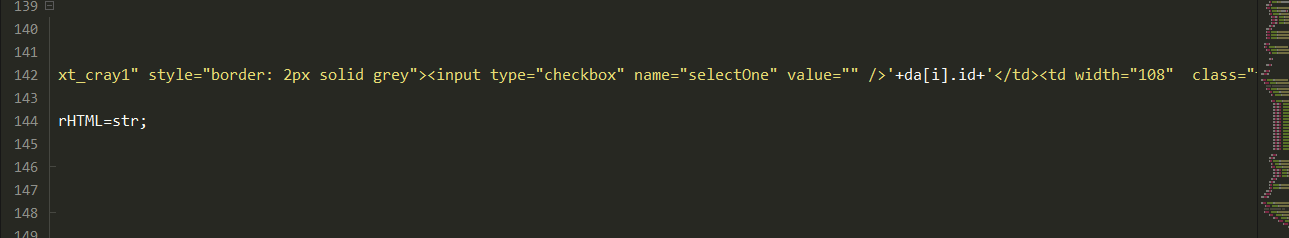
str='<div style="height:50px width:100%"><tr align="center" bgcolor="#FFFFFF"><td class="text_cray1" style="border: 2px solid grey"><input type="checkbox" name="selectOne" value="" />'+da[i].id+'</td><td width="108" class="text_cray1" style="border: 2px solid grey" >'+da[i].name+'</td><td width="108" class="text_cray1" style="border: 2px solid grey">'+da[i].subtitle+'</td><td width="108" class="text_cray1" style="border: 2px solid grey">'+da[i].prick+'</td><td width="108" class="text_cray1" style="border: 2px solid grey">'+da[i].stock+'</td><td width="108" class="text_cray1" style="border: 2px solid grey">'+da[i].creat_time+'</td><td width="108" class="text_cray1" style="border: 2px solid grey" class="SelectShopName" >'+da[i].update_time+'</td><td width="108" class="text_cray1" style="border: 2px solid grey">'+da[i].categoryName+'<button type="button" class="layui-btn layui-btn-xs layui-btn-warm" value="" >信息修改</button></td><td width="108" class="text_cray1" style="border: 2px solid grey"><button type="button" class="layui-btn layui-btn-xs layui-btn-warm" value="">商品删除</button></td></tr></div>'
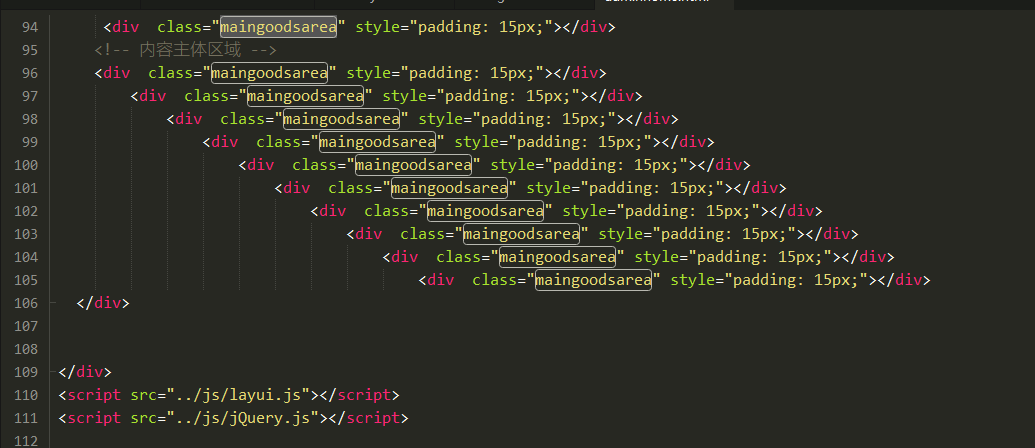
document.getElementsByClassName("maingoodsarea")[i].innerHTML=str;
}
如图:
,
,