1条回答 默认 最新
 Go 旅城通票 2015-09-15 05:51关注
Go 旅城通票 2015-09-15 05:51关注自己开发工具看dom结构有什么样式。。可能是你隐藏容器导致easyui计算某些值出错而隐藏了
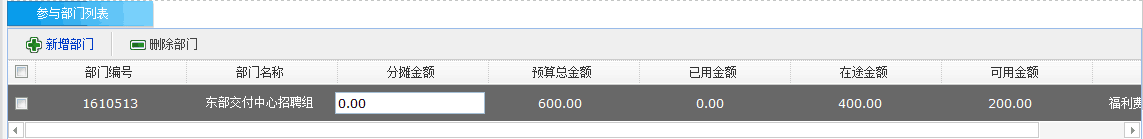
容器borrow_part_org_div用position:absolute,top:-999999来实现隐藏,然后代码改成这样试试
if($(this).combobox('getValue')=='591'){ $("#borrow_part_org_div").css('position','static') //$("#borrow_part_org_list").css("display",""); }解决 无用评论 打赏 举报