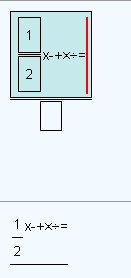
现在在做一个公式编辑器,我对jquery也不熟悉,边查边做,现在遇到一个问题。就是我先通过定义输入框编辑好公式,然后再去掉输入框,这时高度会有变化,原来排版好的公式符号等,就会出现错位。我的解决思路是,完成后遍历一遍,重新获取每一部分的高度,再把符号等重新定位,让其垂直居中。效果图如下,上边的是带输入框的,下边的是去掉输入框的:
jquery的一个遍历问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 flypig_1 2016-03-28 11:51关注
flypig_1 2016-03-28 11:51关注去掉输入框的HTML的代码如下:
1 </div></td> </tr> <tr> <td><span onclick="wtrecodes(4,2);" id="nf_4" class="" style="font-size: 90%; min-width: 10.8px; min-height: 18px;" box="1">2</span></td> </tr> </tbody> </table> <font style="top:-25px;">x</font> <font style="top:-25px;">-</font> <font style="top:-25px;">+</font> <font style="top:-25px;">×</font> <font style="top:-25px;">÷</font> <font style="top:-25px;">=</font> </span> </div>我想遍历一遍,重新修改标签里的top值,使其能够垂直居中,
jquery代码如下,不知道为啥不能重新改值:
$("#matypalayerhide span").each(function(event) { var fatherid = $(this).attr("id"); var fc = $("#"+fatherid).height(); var averageHeight= parseInt(fc / 2); $("#"+fatherid).children("font").css("top","-"+averageHeight+"px"); //event.stopPropagation(); // 阻止点击事件冒泡到父级元素 });解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
