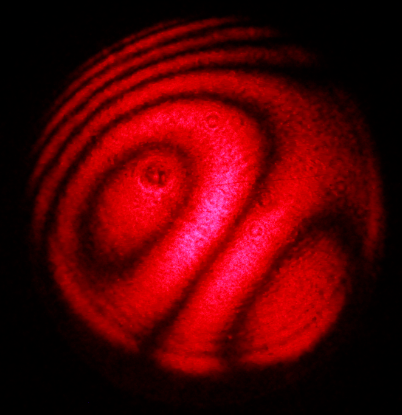
下面的图片用什么方法二值化效果比较好?不要有断裂和黏连。
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
干涉图像的图像二值化
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 长飞哥 2016-09-27 08:13关注
长飞哥 2016-09-27 08:13关注红像素和黑像素灰度差比较明显,一般二值化方法就能二值化吧。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2022-07-14 04:42基于MATLAB对散斑干涉图像进行低通滤波及二值化处理的编程
- 2021-07-10 14:23Matlab中包含了大量的内置函数和工具箱,可以进行图像增强、噪声处理、二值化和细化等操作,是处理云纹干涉图像的理想选择。 图像增强是提高图像质量的一个重要步骤,它可以增加图像中某些特定信息的可视性。常见的...
- 2021-08-12 00:30本主题聚焦于使用C/C++编程语言进行图像处理,具体涉及条纹图、二值化、细化以及轮廓提取和三维轮廓图的生成等关键步骤。 首先,我们来探讨“条纹图”。条纹图通常指的是具有周期性结构的图像,这种图像在科学研究...
- 2020-11-07 22:23LabVIEW是一种强大的图形化编程环境,用于创建虚拟仪器,它可以实时显示波形图和位置信息,还能保存和读取历史数据,提供开始、停止和复位等控制功能,极大地提高了实验的便捷性和效率。 在硬件设计中,TCDl200D型...
- 2019-04-28 10:50Fly_Fly_Zhang的博客 基于二值化干涉条纹细化的处理: 提取步骤: 预处理: 去除噪声图像,转化为灰度图像; 二值化: imbinarize() 函数 细化处理: bwmorph(‘skel’) 函数进行处理; 修像: 去毛刺(噪声处理) 代码实现: clear; c.....
- 2022-07-14 18:22在MATLAB中,正弦光栅图像是一种模拟光学实验中常见的图像类型,它通常用于研究衍射、干涉等光学现象。这个"MATLAB.rar_41H_Matlab 光栅图像_matlab 正弦光栅_正弦光栅_正弦光栅图像"的压缩包包含了一个名为...
- 2022-12-24 11:18通过以上分析,我们可以看出这个MATLAB程序是利用数学模型和计算手段对杨氏双孔干涉实验进行的计算机模拟,涉及了MATLAB编程、图像处理和信号处理等多个方面,对于学习和理解光的波动性具有重要意义。
- 2024-04-20 00:01m00—的博客 palsar_20100113_144305425_A_HH_slc.shp 包含地理坐标的shp文件(地理坐标系,可与dem对照)显示就不能使用[-pi,pi]的值,必须把它映射到颜色map中,即0-1的rgb,或者0-255的rgb。或者直接使用论文的经纬度。
- 2025-09-16 03:44FloatingSmile的博客 本文介绍了《Matlab Companion to this text》提供的算法实现与配套资源,并详细解释了图像处理中的关键概念,如空间分辨率、光谱分辨率、辐射分辨率和时间分辨率。此外,还讨论了噪声类型、傅里叶变换、小波分析、...
- 2025-09-15 06:22z4a5b6的博客 本文涵盖图像处理与计算机视觉领域的多个核心概念,包括图像分辨率类型、噪声模型、傅里叶与小波变换、图像分割技术(如蛇模型、水平集、图割)、立体视觉原理、极线几何、主动视觉等。同时讨论了图像亮度影响因素、...
- 2024-03-07 16:46MATLAB的`unwrap`函数用于实现这一功能,它通过检测相位图像中的梯度变化,将相位差转换为连续的相位值。这一步骤对于从干涉图中提取精确的物理参数至关重要。 5. **MATLAB源代码实现**: 课程中提供的MATLAB源...
- 2025-09-17 01:49mater lai的博客 我们可以编写脚本来批量转换图像格式并保存到指定路径。import os逐行解释:第6行创建输出目录(如果不存在)。第8~13行遍历所有 .jpg 文件并转换为 .png。第11行将图像保存为新格式。mermaid 流程图:图像格式转换...
- 2020-10-15 20:49蒙奇Dpzp的博客 以前做过的一个设计,简单记录下!! 【摘要】 火象征着人类文明,推动着人类文明的进步。...本文研究了火焰本身存在的物理特点,结合数字图像处理技术,完成了基于图像识别的火灾检测方法。详细考察了火焰产生的过程机
- 2021-05-22 14:22itLaity的博客 【摘要】 火象征着人类文明,推动着人类文明的进步。...本文研究了火焰本身存在的物理特点,结合数字图像处理技术,完成了基于图像识别的火灾检测方法。详细考察了火焰产生的过程机理,并具体分析了火焰rgb的颜色特性
- 2025-10-07 03:08本项目利用MATLAB编程语言来模拟和分析二维光场,特别是针对单色球面波的情况。球面波是一种理想的光线传播模型,它的特点是光线从一个点源向外辐射,形成一个球面分布。在实际应用中,例如光学成像、激光技术、光纤...
- 2024-06-18 18:091. 图像预处理:在加密前,可能需要对图像进行一些预处理,如灰度转换、二值化或者降噪,以便于后续的加密操作。 2. 莫尔条纹生成:使用特定的频率和相位的正弦波或余弦波,与图像进行卷积或相关操作,产生莫尔条纹...
- 2024-05-16 07:58在MATLAB环境中,图像梯度导波前整形是一种先进的光学技术,主要用于控制和优化光束传播,尤其是在复杂光学系统中的应用。此技术涉及到光学、信号处理以及计算方法等多个领域,对于提升光学系统的性能和实现精确的光...
- 2025-11-16 11:21a1b2c3d的博客 从辐射发射到最终图像形成的全过程出发,阐述了辐射亮度传播、光学成像中的场暗化效应以及探测器输出特性。详细介绍了固态图像传感器中光子的传播效应、光电荷对的产生与分离机制,并探讨了光电流处理、信号传输方式...
- 没有解决我的问题, 去提问