
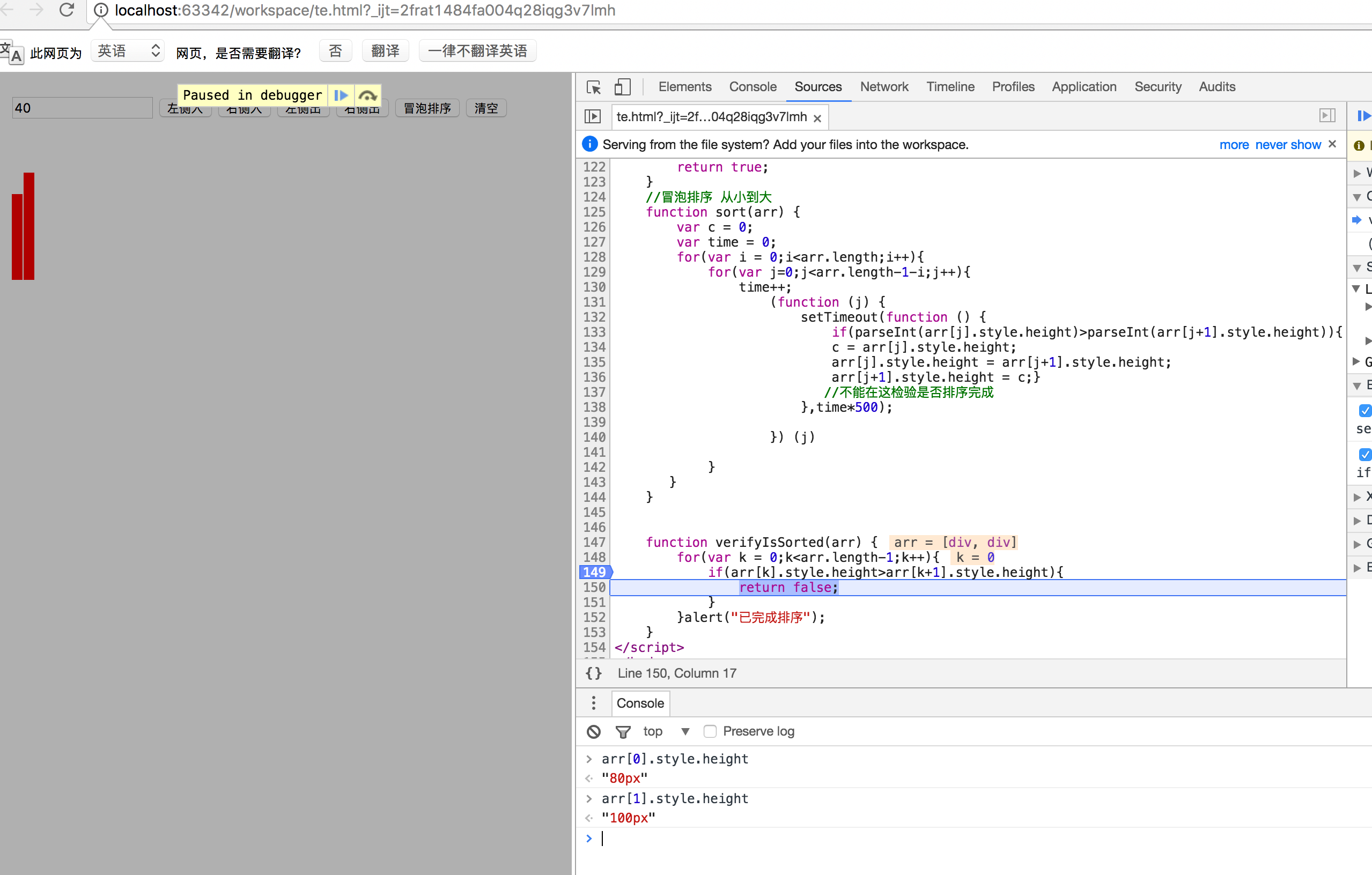
大家看我控制台输出的两个div高度。 第一个小于第二个 为啥return false 而不是alert
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task2-5</title>
<style type="text/css" >
form{ width: 500px; margin-left: auto; margin-right: auto; margin-top: 20px; }
div div{ width: 10px;background-color: red;display: inline-block;margin-right:1px;text-align: center;line-height: 30px; }
#show{ width: 500px;height: 300px; margin-left: auto; margin-right: auto; margin-top: 50px;}
</style>
</head>
<body>
<form >
<input id="numInput" type="text" placeholder="请输入两位数的整数">
<input id="leftIn" type="button" value="左侧入">
<input id="rightIn" type="button" value="右侧入">
<input id="leftOut" type="button" value="左侧出">
<input id="rightOut" type="button" value="右侧出">
<input id="sort" type="button" value="冒泡排序">
<input id="clear" type="button" value="清空">
</form>
<div id ="show">
</div>
<script type="text/javascript">
//方案1:点击按钮行为增加或者删除相应的数组元素----》对数组元素遍历并改变相应的节点------》最后进行排序
//方案2:先不设置数组 直接增减相应的节点----》待节点整体确定后,再输入数组,并进行排序
//***************
// ***选择方案2***
//****************
var show = document.getElementById("show");
var txtinput =document.getElementById("numInput");
var clrear = document.getElementById("clear");
clrear.onclick = function () {
show.innerHTML = null;
};
var rightOut = document.getElementById("rightOut");
rightOut.onclick =function () {
var divs = show.getElementsByTagName("div");
if(divs.length==0){
alert("还未插入数字");
}else{
show.removeChild(divs[divs.length-1]);
}
};
var leftIn = document.getElementById("leftIn");
leftIn.onclick = function () {
if(verify(txtinput.value)){
var numIn = parseInt(txtinput.value);
//左输入: 创造节点 ---> 插入
var addDiv = document.createElement("div");
if(show.getElementsByTagName("div").length == 0){
show.appendChild(addDiv);
addDiv.style.height=numIn*2+"px";
} else{
show.insertBefore(addDiv,show.getElementsByTagName("div")[0] );
addDiv.style.height=numIn*2+"px";
}
}
};
var rightIn = document.getElementById("rightIn");
rightIn.onclick = function () {
if (verify(txtinput.value)) {
var numIn = parseInt(txtinput.value);
//右输入: 创造节点 ---> 插入
var addDiv = document.createElement("div");
addDiv.style.height=numIn*2+"px";
show.appendChild(addDiv);
}
};
var leftOut = document.getElementById("leftOut");
leftOut.onclick = function () {
var divs = show.getElementsByTagName("div");
if(divs.length==0){
alert("还未插入数字");
}else{
show.removeChild(divs[0]);
}
};
var sortButton = document.getElementById("sort");
sortButton.onclick = function () {
var divs = show.getElementsByTagName("div");
if(divs.length>60){
alert("排序的元素个数不能超过60个,请删除多余的元素");
}else{
sort(divs);
setInterval(function () {
verifyIsSorted(divs);
},1000)
}
};
//检验数字合法性 //存在一个问题 数字太大时溢出容器!!! 检验<100且不含其他字符
function verify(str) {
for (var i = 0; i < str.length; i++) {
if ("1234567890".indexOf(str[i]) <= -1) {
alert("请输入100以下的整数");
return false;
}
}
var numIn = parseInt(str);
if (numIn >= 100) {
alert("请输入两位数整数");
return false;
}
if (numIn < 10) {
alert("请输入两位数整数");
return false;
}
return true;
}
//冒泡排序 从小到大
function sort(arr) {
var c = 0;
var time = 0;
for(var i = 0;i<arr.length;i++){
for(var j=0;j<arr.length-1-i;j++){
time++;
(function (j) {
setTimeout(function () {
if(parseInt(arr[j].style.height)>parseInt(arr[j+1].style.height)){
c = arr[j].style.height;
arr[j].style.height = arr[j+1].style.height;
arr[j+1].style.height = c;}
//不能在这检验是否排序完成
},time*500);
}) (j)
}
}
}
function verifyIsSorted(arr) {
for(var k = 0;k<arr.length-1;k++){
if(arr[k].style.height>arr[k+1].style.height){
return false;
}
}alert("已完成排序");
}
</script>
</body>
</html>
</body>
</html>
