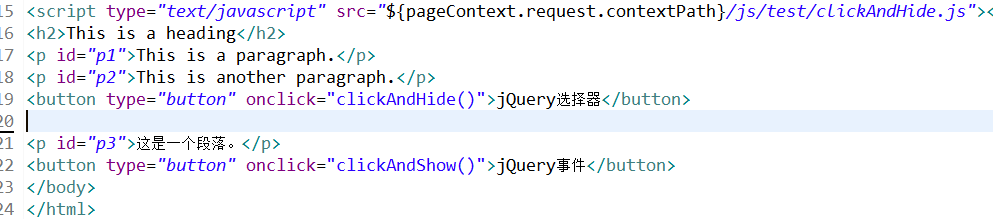
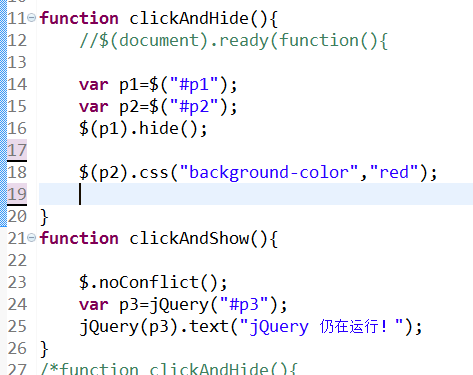
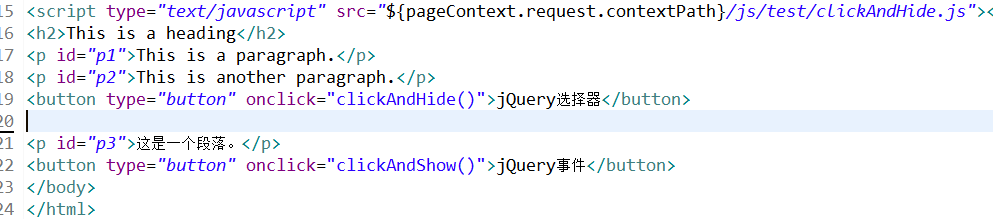
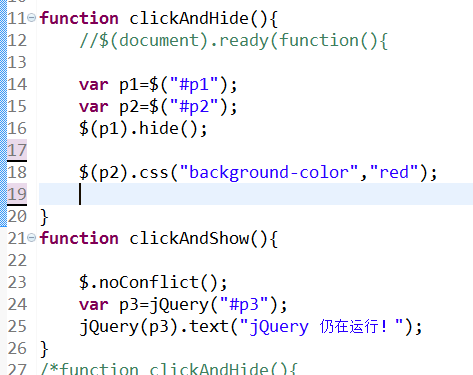
jsp里有两个button,点击后分别执行同一个js里的不同function,

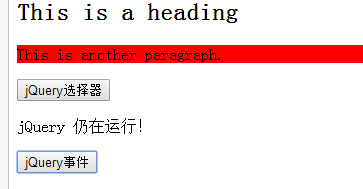
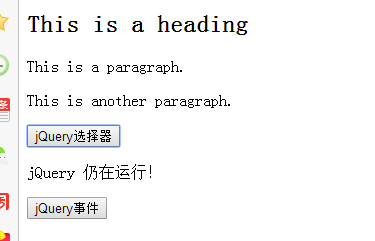
点击button1可以执行function1,且不影响button2的触发事件
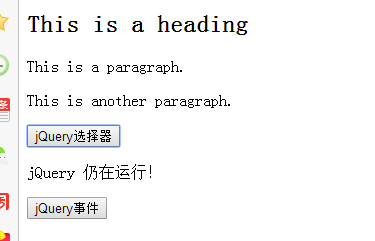
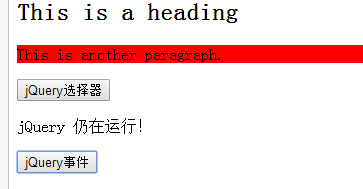
但是,如果我先点击button2去执行function2 后,再点击button1,function1没有反应,这是怎么回事呢?
jsp里有两个button,点击后分别执行同一个js里的不同function,

点击button1可以执行function1,且不影响button2的触发事件
但是,如果我先点击button2去执行function2 后,再点击button1,function1没有反应,这是怎么回事呢?
其实这不是顺序问题啦,是你用了noConflict() 这个方法,这个方法释放 jQuery 对 $ 变量的控制,所以你先点后面那个的时候你已经释放掉了jquery对$符号的控制,那你上面就不要写jquery了,直接写js。