
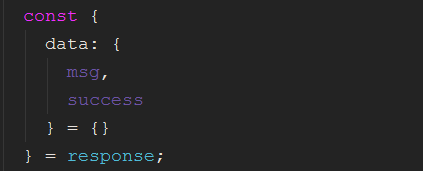
本人对ES6解构赋值了解的不是很深入,请问上面这段ES6解构如何理解,可以写的详细一点的解释吗?
1条回答 默认 最新
 天际的海浪 2018-08-23 11:11关注
天际的海浪 2018-08-23 11:11关注//你的response应该是这样一个对象 response = { data: { msg: 123, success: 876 } } const { data: { msg, success } = {} } = response; //这个的意思是取出response中的data对象,将data对象中的msg和success属性的值分别赋值给两个与属性同名的msg和success变量 //后面的 = {}是data的默认值,就是当response中没有data对象时则用{}代替,防止代码出错本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
