
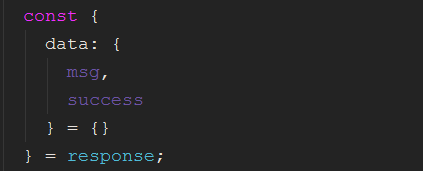
本人对ES6解构赋值了解的不是很深入,请问上面这段ES6解构如何理解,可以写的详细一点的解释吗?
1条回答
 天际的海浪 2018-08-23 11:11关注
天际的海浪 2018-08-23 11:11关注//你的response应该是这样一个对象 response = { data: { msg: 123, success: 876 } } const { data: { msg, success } = {} } = response; //这个的意思是取出response中的data对象,将data对象中的msg和success属性的值分别赋值给两个与属性同名的msg和success变量 //后面的 = {}是data的默认值,就是当response中没有data对象时则用{}代替,防止代码出错本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
