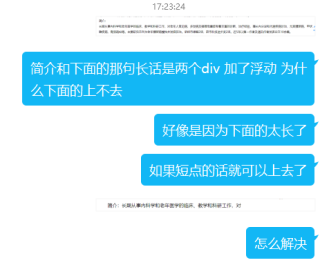
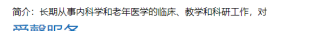
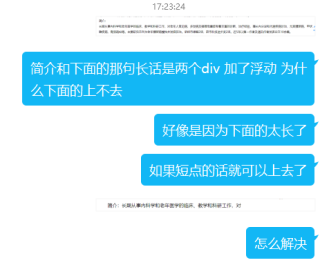
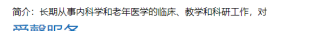
如下面图示,两个div都加浮动,第二个div短的话就不能在同一行。好难,在写这个问题的时候突然想到把第二个div换成inline,是不是就好了。然后发现好像继承了哪里的宽度还是咋回事,还是不行。求大佬解答



如下面图示,两个div都加浮动,第二个div短的话就不能在同一行。好难,在写这个问题的时候突然想到把第二个div换成inline,是不是就好了。然后发现好像继承了哪里的宽度还是咋回事,还是不行。求大佬解答



推荐使用flex布局https://www.runoob.com/w3cnote/flex-grammar.html可以看看非常简单,也可以把div盒子转成display: inline-block;