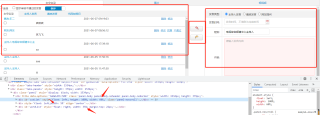
如下图,页面布局分三块,按百分比分开,点击中间图标部分改变左右两边div的宽度

可以看到下图宽度百分比已经发生改变,可以左边div部分的宽度没有生效

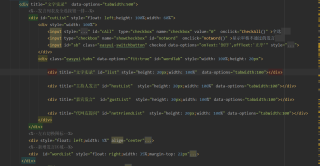
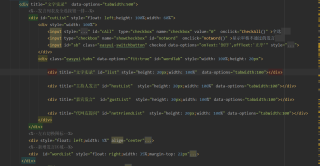
以下是代码部分

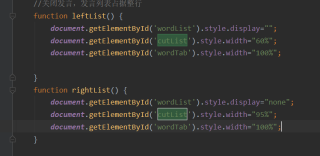
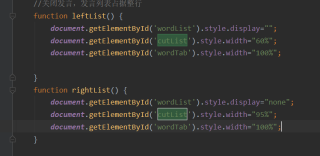
以下是js改变div宽度代码

按下F12再关闭F12后切换宽度又是正常的,请问这种是什么问题,要如何处理,求大佬解答
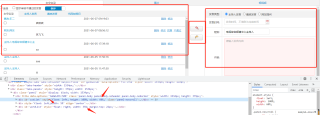
如下图,页面布局分三块,按百分比分开,点击中间图标部分改变左右两边div的宽度

可以看到下图宽度百分比已经发生改变,可以左边div部分的宽度没有生效

以下是代码部分

以下是js改变div宽度代码

按下F12再关闭F12后切换宽度又是正常的,请问这种是什么问题,要如何处理,求大佬解答
展开全部
收起
 微信扫一扫
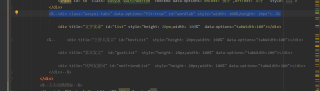
微信扫一扫测试后发现是easyui标签影响到了,把这一块注释后切换正常,可以为什么会影响到呢?

 微信扫一扫
微信扫一扫报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143