粘贴了无数现成案例都没法儿触发onClick!!!
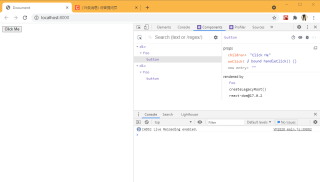
最终效果如图:(点了按钮没输出也没报错)

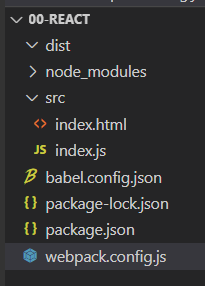
项目文件结构如图:

index.js里的代码如下:(从React官方文档粘贴的代码)
import React from 'react'
import ReactDom from 'react-dom'
class Foo extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
console.log('Click happened');
}
render() {
return <button onClick={this.handleClick}>Click Me</button>;
}
}
ReactDom.render(<div>
<Foo></Foo>
</div>, document.getElementById('container'))
index.html里的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='container'></div>
<script src="../main.js"></script>
</body>
</html>
webpack.config.js里的代码如下:
const path = require('path')
const HtmlWebPackPlugin = require('html-webpack-plugin')//导入在内存中自动生成index页面的插件
//创建一个插件的实例对象
const htmlPlugin = new HtmlWebPackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
module.exports = {
mode: "development",//development開發模式 不壓縮代碼 production產品模式 壓縮代碼
devServer: {
port: 8000,
open: true //在浏览器自动打开
},
plugins: [//在配置文件中创建一个plugins节点 在节点中new一个htmlplugin插件
htmlPlugin
],
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /(node_modules|bower_components)/,
loader: "babel-loader"
// options: { presets: ["@babel/env"] }
}, {
test: /\.css$/,
use: ["style-loader" ,"css-loader?modules"]
}
]
},
resolve: {
extensions: ['.js', '.jsx', '.json'],//表示这几个文件的后缀名可以不写 顺序必须从前往后
alias: {
'@': path.join(__dirname, './components')//@表示项目根目录中src的这层路径 join拼接出的是绝对路径
}
},
devtool: 'inline-source-map'
}
难道是webpack配置的问题?球球大佬们救救我吧 !!!
