C#后台,软件 vs2019 前端layui做的轮播,js控制定时刷新页面数据
现在做出的效果,每隔一段时间重新获取页面数据,页面就会闪烁,我该如何取消这个闪烁呢或者让它闪快点不显眼呢?
求指导!
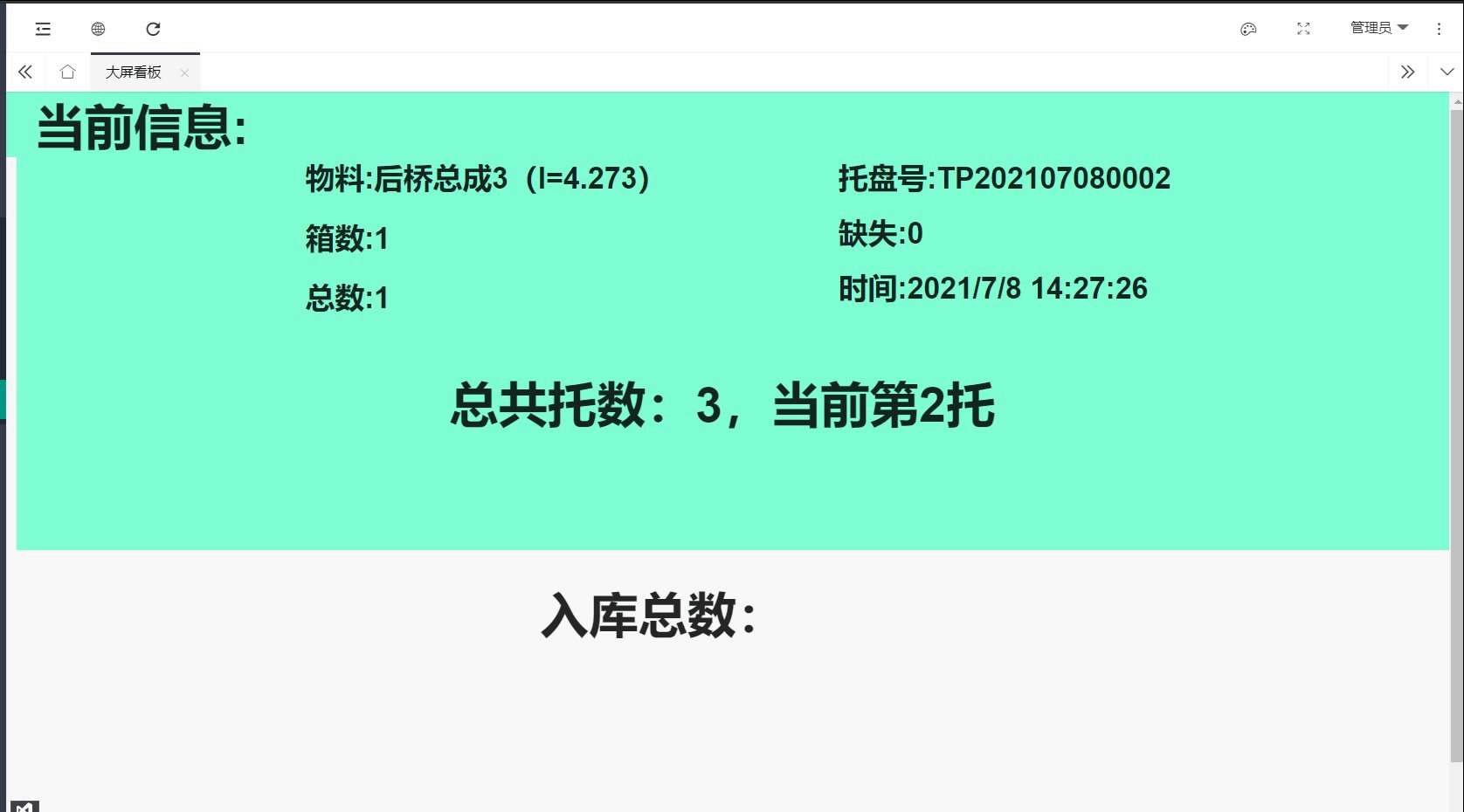
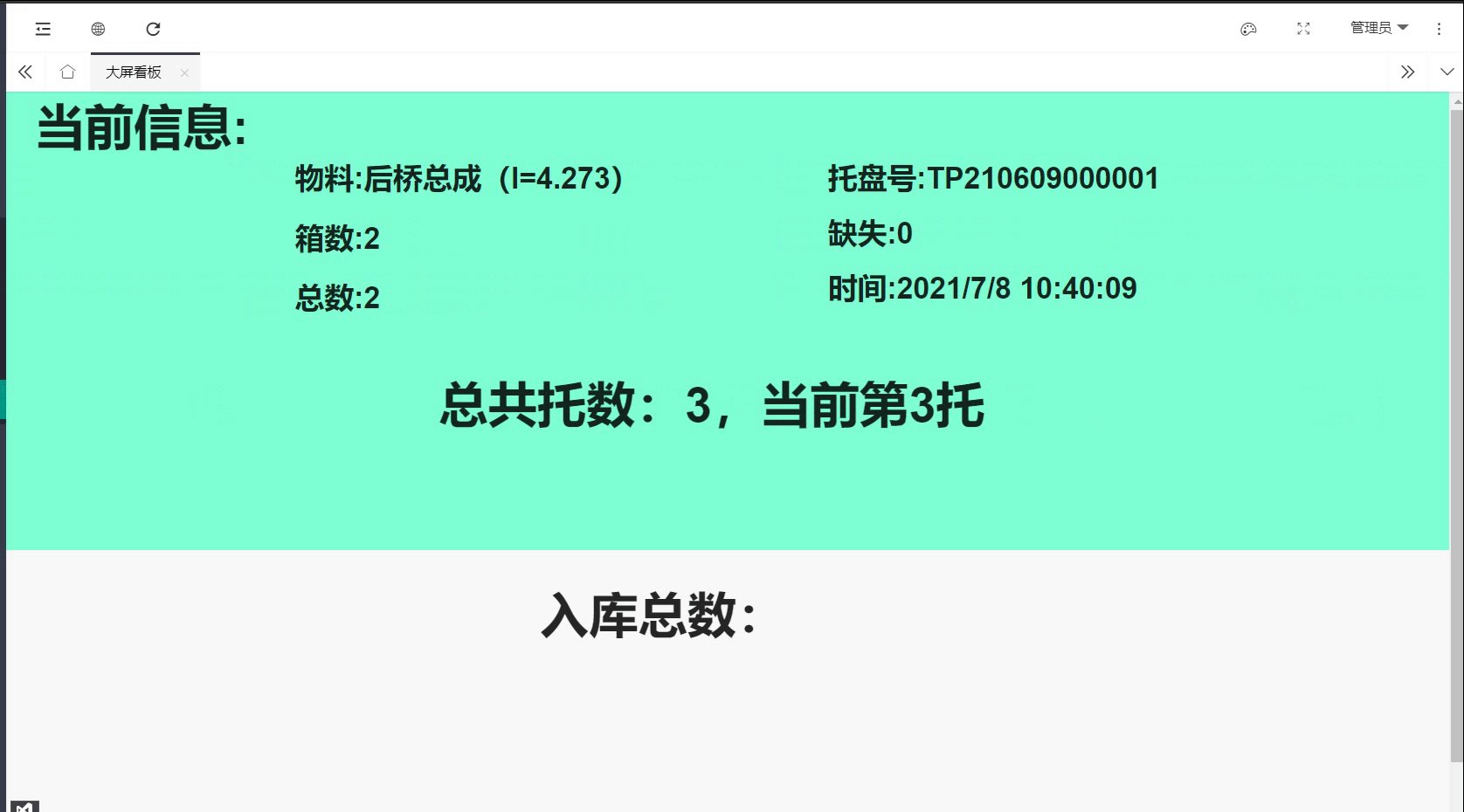
现在的效果:

js代码:
ins=carousel.render({
elem: '#test1'
, width: '100%'
, height: '800px'//设置容器宽度
, arrow: 'none' //始终显示箭头
, indicator: 'none'
, interval:1000
//,anim: 'updown' //切换动画方式
});
function timerefresh(time) {
clearInterval(timer);
var timer =setInterval(function () {
getDataList();;//我是定时执行
}, time);
}
//获取数据
function getDataList(JsonData) {
if (JsonData == "" || JsonData == null || JsonData == undefined) {
JsonData = "{CODE_NUM:'" + "" + "'}"
};
var div = document.getElementById("lunbo");
div.innerHTML = "";
$.ajax({
type: "post",
url: "*****",
contentType: "application/json",
dataType: 'json',
data: JsonData,
async: true,
success: function (msg) {
if (msg.d != "" && msg.d != null) {
var len2 = eval(msg.d).length
if (eval(msg.d).length == 0) {
var str =
"<div class=\"furong33\">" +
"<p class=\"fontp33\">当前无出入库信息</p></br></div>"
$('.layui-carousel > [carousel-item] > *').css('background-color', 'aquamarine')
$('#sumnum').text("入库总数:0")
$('#lunbo').append(str)
}
if (len2 != len) {
timerefresh(eval(msg.d).length * 1000 + 1000);
len = eval(msg.d).length
}
$.each(eval(msg.d), function (i, n) {
if (V != "" && V != n.VIRTUALTRAYNO) {
YESHU++;
}
if (YESHU > eval(msg.d).length) {
YESHU = 1;
}
V = n.VIRTUALTRAYNO;
if (n.MATERIALNAME != "") {
var str =
"<div class=\"furong\"><div class=\"furongl\">" +
"<p class=\"fontpl\">物料:" + n.MATERIALNAME + "</p></br>" +
"<p class=\"fontpl\">箱数:" + n.XIANGSHU + "</p></br>" +
"<p class=\"fontpl\">总数:" + n.SHIDAO + "</p></br></div>" +
"<div class =\"furongr\"><p class=\"fontpr\">托盘号:" + n.VIRTUALTRAYNO + "</p></br>" +
"<p class=\"fontpr\" id=\"flagcolor\">缺失:" + n.QUEHUO + "</p></br>" +
"<p class=\"fontpr\">时间:" + n.CREATE_TIME + "</p></div></br>" +
"<div class=\"bottom\"><p class=\"bottoms\">总共托数:" + n.TUOSHU + ",当前第" + YESHU + "托</p></br>" +
"</div></div>"
$('#sumnum').text("入库总数:" + n.SUMNUM)
$('#lunbo').append(str)
if (n.QUEHUO != 0) {
$('.layui-carousel > [carousel-item] > *').css('background-color', 'red')
$(".title").css('background-color', 'red')
$(".titlee").css('background-color', 'red')
} else {
$('.layui-carousel > [carousel-item] > *').css('background-color', 'aquamarine')
$(".title").css('background-color', 'aquamarine')
$(".titlee").css('background-color', 'aquamarine')
}
}
},
)
} else {
}
ins.reload({
elem: '#test1',
width: '100%',//设置容器宽度
height: '800px',
arrow: 'none', //始终显示箭头
indicator: 'none',
//,anim: 'updown' //切换动画方式
});
},
error: function () {
layer.msg("网络异常,请求失败!");
}
});
}
