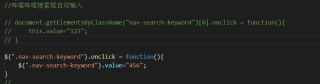
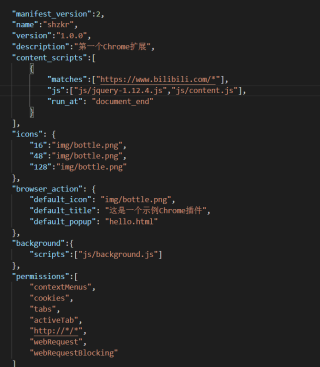
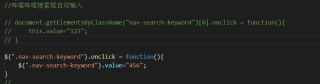
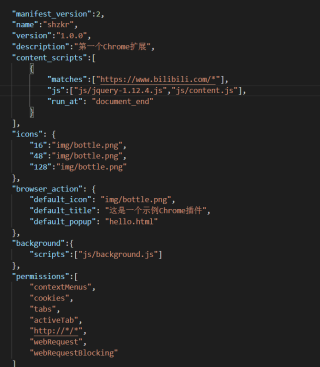
如图,我浏览器插件设置引入了jQuery和js,在js里面可以用docment方法,但是无法无法用$(),提示问题:Uncaught ReferenceError: $ is not defined。下面是我代码:


如图,我浏览器插件设置引入了jQuery和js,在js里面可以用docment方法,但是无法无法用$(),提示问题:Uncaught ReferenceError: $ is not defined。下面是我代码:


1、检查控制台网络页,看看jq是否正常引入,在控制台输入 $ ,看看是否是函数
2、jq的事件定义中没有 onclick,你要么
$('.nav-search-keyword')[0].onclick = function(){
}
要么
$('.nav-search-keyword').click(function(){
$(this).val('456')
})
jq封装的方法,和原生js有不少区别,要注意