2条回答 默认 最新
 tonyzhangcn 2021-09-25 11:23关注
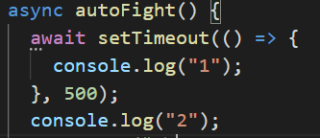
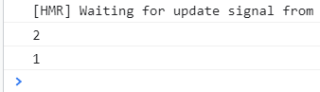
tonyzhangcn 2021-09-25 11:23关注setTimeout 包进Promise 试试吧。
function delay(fn,time){return new Promise(resolve=>{setTimeout(()=>{resolve(fn())},time)})} function fun1() { console.log(1)} async function test(){ await delay(fun1,500);console.log(2)} test();//测试一下 //输出 1,2本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用