<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div{width: 250px;height: 250px;border: 1px solid black;margin:100px auto;text-align: center;padding: 50px;background-color: antiquewhite;}
#div input{width: 250px;height: 30px;margin-top: 20px;font-size: 18px;}
#div span{margin-top: 5px;color: red;font-size: 12px;}
#div div{width: 50px;height: 25px;border: 1px black solid;background-color: gray;float:left;margin-left: 25px;
}
</style>
<script>
window.onload = function(){
var Div = document.getElementById("div");
var Username = document.getElementById("username");
var Usernamespan = document.getElementById("username_span");
var Password = document.getElementById("password");
var divs = Div.getElementsByTagName("div");
var span = document.getElementById("span");
//需要添加一个失去焦点事件
Username.onblur = function(){
// 如果长度不在范围内,则提示
if(Username.value.length > 18 || Username.value.length < 6 && Username.value.length != 0){
Usernamespan.innerHTML = "!必须输入长度是6到18的字符";
}//如果首位不是字母开头,则提示
else if(Username.value.length == 0){
Usernamespan.innerHTML = "6—18个字符,可以使用数字字母下划线, 首位必须是字母开头";
}
else if(!/[a-zA-Z]/.test(Username.value[0])){
Usernamespan.innerHTML = "首位必须是以字母开始!!!";
}//看里面输入的内容是不是都是以数字字母下划线组成,如果有非数字字母下划线的,提示
else if(/\W/.test(Username.value)){
Usernamespan.innerHTML = "里面的内容必须是数字字母下划线组成!!!";
}else{
Usernamespan.innerHTML = "恭喜你,这个账号可以使用";
}
}
//需要对密码强弱进行判断,
//纯数字 纯大小写:弱 数字字母下划线两两混合:中 三中都有:强
Password.onkeyup = function(){
for(var i = 0; i < divs.length; i++){
divs[i].style.backgroundColor = "gray";
}
if(Password.value.length >= 6 && Password.value.length <= 18){
span.innerHTML = "恭喜你,该密码可以使用!";
if(/^[0-9]+$/.test(Password.value) || /^[A-Z]+$/.test(Password.value) ||
/^[a-z]+$/.test(Password.value)){
divs[0].style.backgroundColor = "red";
}else if(/\d/.test(Password.value) && /[a-z]/.test(Password.value) && /[A-Z]/.test(Password.value)
){
divs[2].style.backgroundColor = "red";
}else{
divs[1].style.backgroundColor = "red";
}
}else if(Password.value.length == 0){
span.innerHTML = "请输入密码";
}else{
span.innerHTML = "您输入的密码未达到标准";
}
}
}
</script>
</head>
<body>
<div id="div">
<input id="username" type="text" placeholder="用户名"/>
<span id="username_span">6—18个字符,可以使用数字字母下划线, 首位必须是字母开头</span>
<input id="password" type="text" placeholder="密码"/>
<div>弱</div>
<div>中</div>
<div>强</div>
<span id="span" style="font-size: 12px;">请输入密码</span>
</div>
</body>
</html>

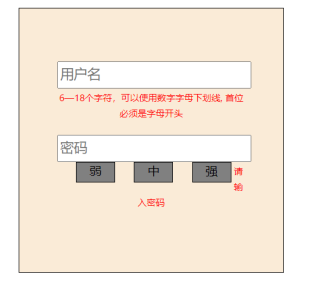
上面这段代码中我最下面的span如果想要让span的fontsize不变的同时还要让span的问题处于最下面横排显示应该怎么办?
