
2条回答 默认 最新
 CSDN专家-天际的海浪 2021-11-01 03:39关注
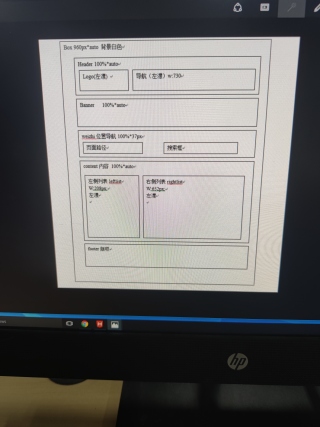
CSDN专家-天际的海浪 2021-11-01 03:39关注<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title> 页面名称 </title> <style type="text/css"> #box { width: 960px; background-color: #fff; border: 1px solid #999; margin: 0 auto; } #header { width: 100%; } #logo { float: left; width: 230px; height: 50px; } #nav { float: left; width: 730px; height: 50px; } #banner { clear: both; width: 100%; } #weizhi { width: 100%; height: 37px; } #content { width: 100%; } #leftlist { float: left; width: 208px; } #rightlist { float: left; width: 652px; } #footer { clear: both; width: 100%; } </style> </head> <body> <div id="box"> <div id="header"> <div id="logo">logo</div> <div id="nav">导航</div> </div> <div id="banner"> banner </div> <div id="weizhi"> <span>页面路径:xxxxx/xxxxx/xxxxxx</span> <input type="text" name="test" value="搜索框" /> </div> <div id="content"> <div id="leftlist"> 左侧列表 <ul> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> </ul> </div> <div id="rightlist"> 右侧列表 <ul> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> </ul> </div> </div> <div id="footer">版权</div> </div> </body> </html>
如有帮助,望采纳!谢谢!
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 关于大棚监测的pcb板设计
- ¥15 stm32开发clion时遇到的编译问题
- ¥15 lna设计 源简并电感型共源放大器
- ¥15 如何用Labview在myRIO上做LCD显示?(语言-开发语言)
- ¥15 Vue3地图和异步函数使用
- ¥15 C++ yoloV5改写遇到的问题
- ¥20 win11修改中文用户名路径
- ¥15 win2012磁盘空间不足,c盘正常,d盘无法写入
- ¥15 用土力学知识进行土坡稳定性分析与挡土墙设计
- ¥70 PlayWright在Java上连接CDP关联本地Chrome启动失败,貌似是Windows端口转发问题
