


这个应该如何转换,后端返回的是个时间戳的格式,应该如何转为日期格式呢
 关注
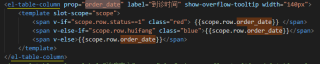
关注{{formatDate(scope.row.order_date)}}
methods:{
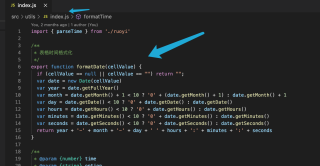
formatDate(cellValue) {
if (cellValue == null || cellValue == "") return "";
var date = new Date(cellValue)
var year = date.getFullYear()
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate()
var hours = date.getHours() < 10 ? '0' + date.getHours() : date.getHours()
var minutes = date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()
var seconds = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds()
return year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds
}
}
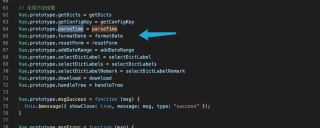
不过推荐你将方法 封装到 utils.js 公有函数中 export暴露出来然后 在main.js 中 import 引入调用 如下

Vue.prototype.formatDate = formatDate

然后你就可以直接 不需要引用 在表格中调用方法即可
