怎么样使用js和html,css网页-自动按顺序读取本地文件里最新的的txt文本文件,并且把文本从下到上翻过来,然后放到网页里展示
5条回答 默认 最新
 CSDN专家-showbo 2022-02-19 14:51关注
CSDN专家-showbo 2022-02-19 14:51关注不是浏览器做的功能,要自动读取一般都是通过web服务器来实现。如果只熟悉js,可以用nodejs搭建web服务器然后用fs模块读取文件
简单示例如下

app.js
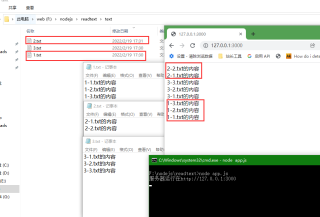
var http = require("http"); let fs = require("fs"); let folder = 'F:\\nodejs\\readtext\\text\\';//text文件所在路径 var allcontent = fs.readdirSync(folder)//获取文件夹中的text文件 .sort((a, b) => {//文件按照修改时间降序降序排列 return fs.statSync(folder + b).mtime - fs.statSync(folder + a).mtime; }).map(i => {//读取text文件内容 var fullpath = folder + i; var lines = fs.readFileSync(fullpath, 'utf-8').split('\n');//读取文件后回车拆分成数据行,如果text存储编码不是utf-8,而是ansi,注意改为gb2312编码读取 lines.reverse();//将数据行反向,就是最下面的调整到最前面 return lines.join('<br>');//重新将textn内容合成字符串 }).join('<br>');//将文件内容合并 var server = http.createServer(function (req, res) { res.setHeader('Content-Type', 'text/html; charset=utf-8'); res.write(` <!doctype html> <meta charset='utf-8'/> ${allcontent} `); res.end(); }); var port = 3000; var hostName = '127.0.0.1'; server.listen(port, function () { console.log(`服务器运行在http://${hostName}:${port}`); });
有其他问题可以继续交流~本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报 编辑记录
悬赏问题
- ¥15 高价求中通快递查询接口
- ¥15 解决一个加好友限制问题 或者有好的方案
- ¥15 关于#java#的问题,请各位专家解答!
- ¥15 急matlab编程仿真二阶震荡系统
- ¥20 TEC-9的数据通路实验
- ¥15 ue5 .3之前好好的现在只要是激活关卡就会崩溃
- ¥50 MATLAB实现圆柱体容器内球形颗粒堆积
- ¥15 python如何将动态的多个子列表,拼接后进行集合的交集
- ¥20 vitis-ai量化基于pytorch框架下的yolov5模型
- ¥15 如何实现H5在QQ平台上的二次分享卡片效果?
