
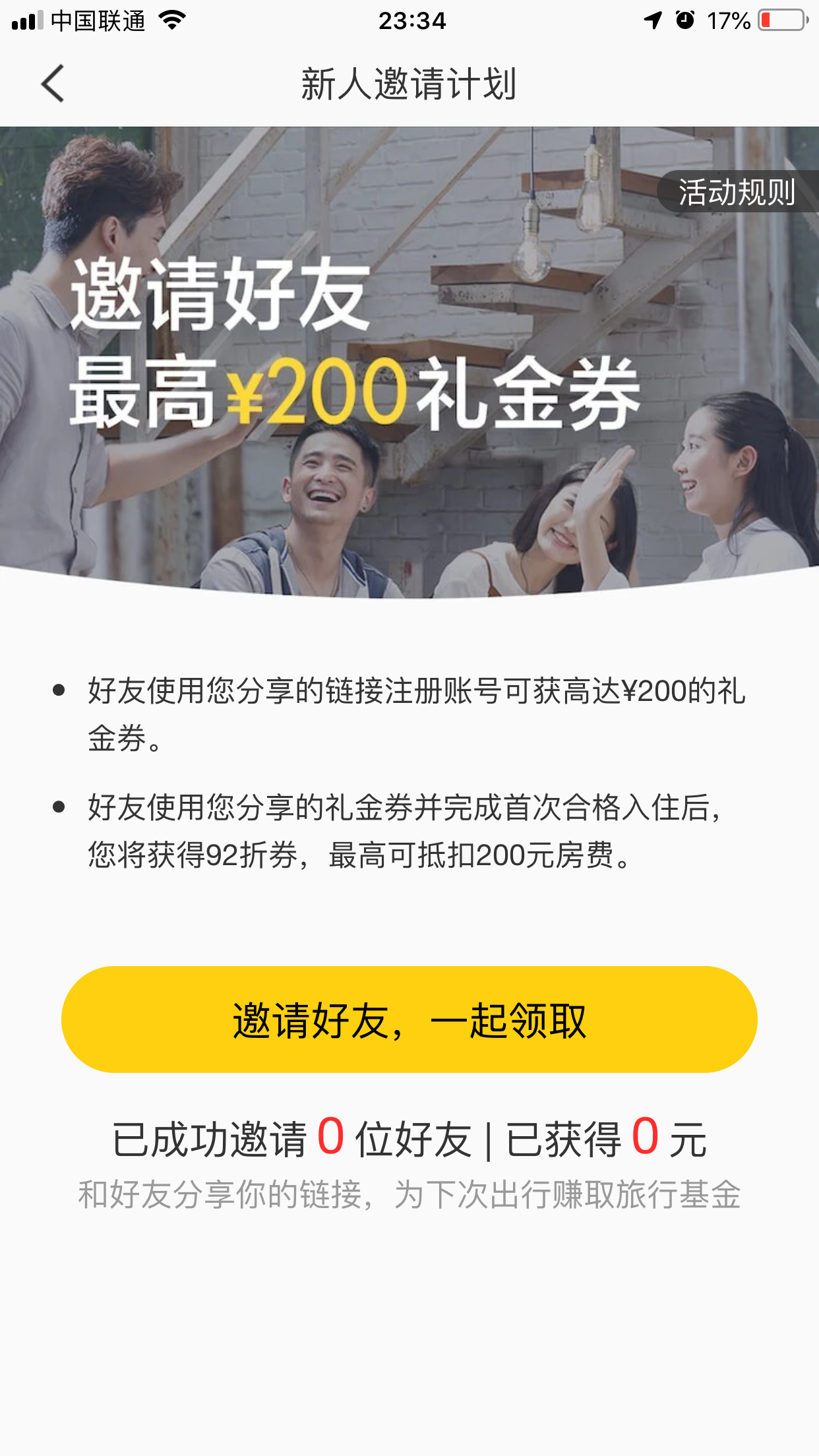
图中间的那个圆角用css怎么实现,是banner图下边的圆弧
2条回答 默认 最新
 Aletter94 2019-06-11 09:55关注
Aletter94 2019-06-11 09:55关注.hasbr {
width: 200px;
height: 40px;
line-height: 40px;
border-radius: 20px;
text-align: center;
background-color: #0bf933;
}解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog
