
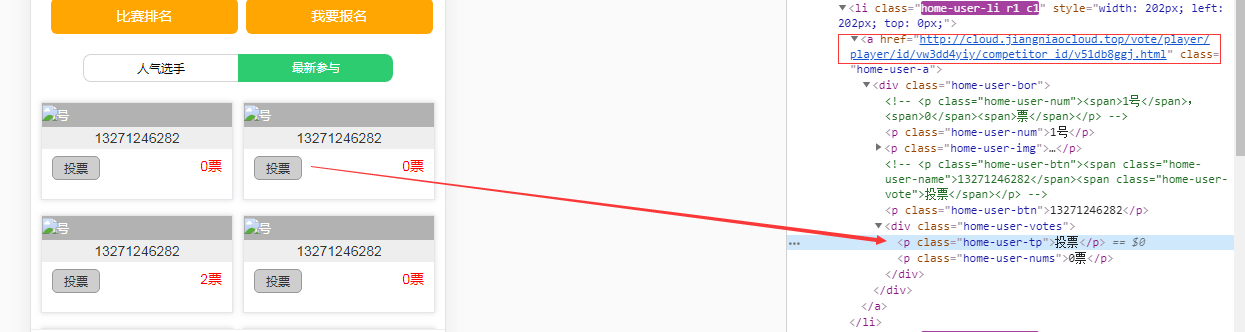
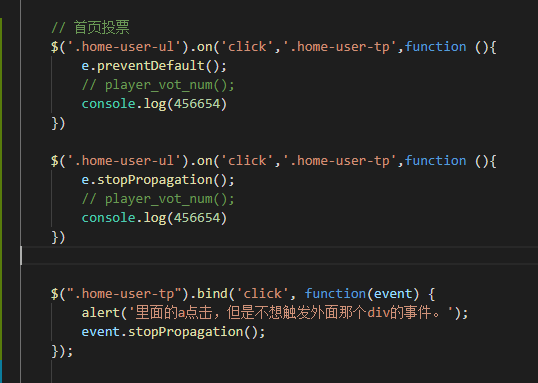
点击投票的时候 总是会执行a标签的跳转

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<body>
<a href="https://www.baidu.com" id="ahref">
<div style="width: 200px ;height: 200px; border: 1px solid black;">
<div id="baidu" style="width: 50px ;height: 50px; border: 1px solid black;">
投票
</div>
</div>
</a>
</body>
<script>
let isClickP=false;
let isClickA=false;
$("#baidu").on("click",function(){
console.log("p被点击到");
isClickP=true;
setTimeout(()=>isClickP=false,0);
})
$("#ahref").on("click",function(){
isClickA=true;
if(isClickP&&isClickA){
event.preventDefault();
}
setTimeout(()=>isClickA=false,0);
})
</script>
</html>
效果好像是出来了..............