想实现的就是有在一个form表单里有一系列输入框分为好几个组,
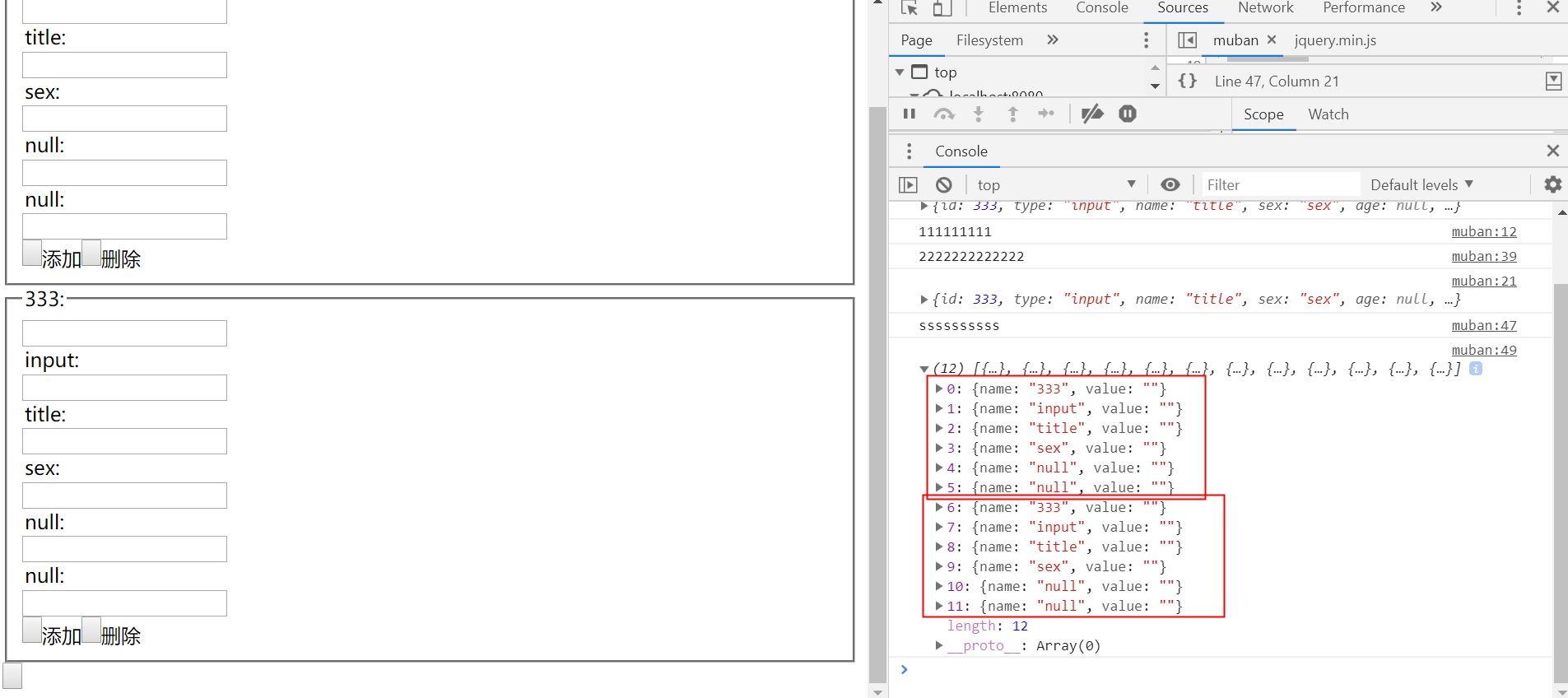
输入值后选择用转换为json格式提交 最后想导出的json想是每个红框里是一组,然后是存在一个大的json数组里
最后想导出的json想是每个红框里是一组,然后是存在一个大的json数组里
想把在一个form表单里的N个input输入框分为几个组 可以在导出json时实现
[{zubie1:{{name: "333", value: ""} , {name: "input", value: ""} ,{name: "title", value: ""} ,{name: "sex", value: ""} , {name: "null", value: ""} ,{name: "null", value: ""}},{zubie2:{{name: "333", value: ""} , {name: "input", value: ""} ,{name: "title", value: ""} ,{name: "sex", value: ""} , {name: "null", value: ""} ,{name: "null", value: ""}}]这种形式的
求助各位大神
怎么把一个form表单里的input框分类,做到转换为json格式时可以形成一个大数组?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 zt13502162671 2019-08-17 16:45关注
zt13502162671 2019-08-17 16:45关注好久没有写,首先是你获得到form,然后form内的所有如select ,input ,textarea里的内容,然后呢放到一个json里面,通常这个json不用像你那么麻烦
基本都是
{
id:value
}
我就懒得查代码的严谨性了,粗略打下吧var json={}; var elelist= document.querySelectorAll("#fom"); elelist.foreach(item=>{ swith(item.type){//判断类型如果是input case input:{ json[item.id]=item.value } } }) 最后你就有你的json,大概就这样,溜了,代码思路流程基本都有,然后不做伸手党本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
