
八月
七月
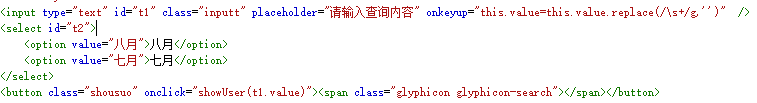
点击按钮可以将第一个输入框的值得到,如何使点击按钮得到第一个和第二个输入的值,onclick="showUser(t1.value)"这里面应该怎么写?
onclick="showUser(t1.value&t2.value)"和("+t1.value+""+t2.valu+")都不对。
来人救救孩子吧!!!?

八月
七月
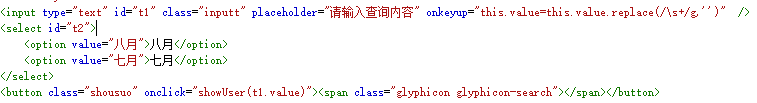
点击按钮可以将第一个输入框的值得到,如何使点击按钮得到第一个和第二个输入的值,onclick="showUser(t1.value)"这里面应该怎么写?
onclick="showUser(t1.value&t2.value)"和("+t1.value+""+t2.valu+")都不对。
来人救救孩子吧!!!?
onclick="showUser(document.getElementById('t1').value+document.getElementById('t2').value)"