<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts实现心电图效果</title>
<script src="https://cdn.bootcss.com/echarts/5.3.3/echarts.js"></script>
</head>
<body>
<div id="totalFlowRate" style="height:300px;"></div>
</body>
<script type="text/javascript">
var totalFlowRate = echarts.init(document.getElementById('totalFlowRate'));
var rate=1;
var option = {
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
dataZoom: [{
type: "inside" //详细配置可见echarts官网
}],
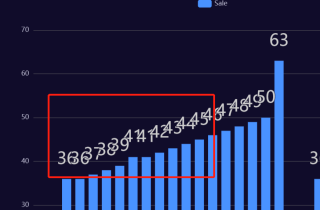
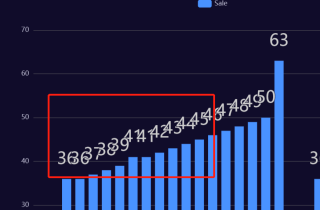
series: [{
name: "Sale",
type: "bar",
data: [5, 20, 36, 10, 10, 20, 4],
label: {
show: true,
position: "top",
fontSize: 18 ,
color: '#ff0'
}
}]
};
totalFlowRate.setOption(option);
totalFlowRate.on('datazoom', function (params) {
console.log(params);
rate = params.batch[0].end / (params.batch[0].end - params.batch[0].start)
option.series[0].label.fontSize=18*rate
console.log(rate, '****---', option)
totalFlowRate.setOption(option);
});
</script>
</html>