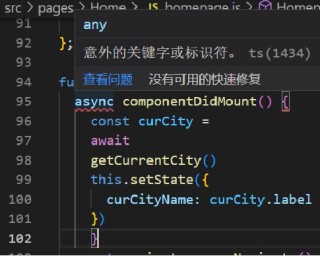
已写的代码如下:
function Homepage() {
async componentDidMount() {
const curCity =
await
getCurrentCity()
this.setState({
curCityName: curCity.label
})
}
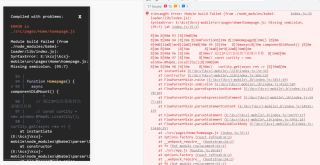
vscode里报错如下:

chrome浏览器报错如下:
代码里如果写了await时,需要在上一级写上async,目前已写上了async,请问为何仍报错?问题出在哪里?