<div class="left">商品合计</div>
<div class="right">¥{{}}</div>

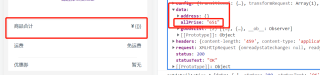
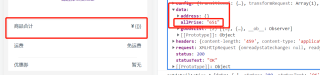
请问一下如何将这个data下的allPrise的数据渲染到对应位置?
<div class="left">商品合计</div>
<div class="right">¥{{}}</div>

请问一下如何将这个data下的allPrise的数据渲染到对应位置?
先在data中定义allPrice:'',
页面使用插值表达式¥{{allPrice}}
然后就在你打印接口返回的数据(我用res代替)同级:this.allPrice=res.data.allPrice