在使用的react版本如下:
已写的部分代码:
// ...
function HouseDetail() {
const [houseinfo, setHouseinfo] = useState({
houseImg: [],
// ...
}
})
// ...
// 渲染轮播图结构
function renderSwipers() {
const { houseImg } = houseinfo
return houseImg.map(item => {
const val = /^[\s\S]*(.jpg)$/
if(val.test(item)==false) {
return
}
return (
<Swiper.Item key={item}>
<a href="https://www.baidu.com">
<img src={BASE_URL + item} alt="" />
</a>
</Swiper.Item>
)
})
}
// ...
return (
// ...
{/* 轮播图 */}
<div className={styles.slides}>
{!isloading ? (
<Swiper indicatorProps={{
color: 'white',
}} defaultIndex={0} loop autoplay infinite autoplayInterval={5000}>
{renderSwipers()}
</Swiper>
) : (
''
)}
</div>
// ...
}
// ...
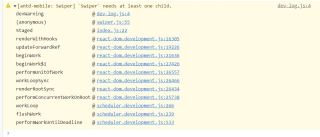
chrome浏览器显示提示:
浏览器能显示到轮播图的多张图片
尝试过在houseImg里写入空值、任意字符或图片的链接地址,但问题依旧
请问代码出了什么问题?如何修改才能解决问题?请在现有代码里举例说明,谢谢~