问题遇到的现象和发生背景
每次的滚动条重新加载都会在最上方,怎么样定位滚动条的位置
用代码块功能插入代码,请勿粘贴截图
$("#first").scrollTop();
输出


运行结果及报错内容
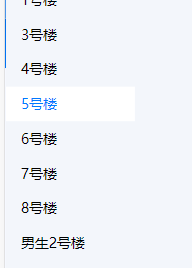
选择的东西是可以回显的但是就是这个定位获取不到

每次的滚动条重新加载都会在最上方,怎么样定位滚动条的位置
$("#first").scrollTop();
输出


选择的东西是可以回显的但是就是这个定位获取不到

是这个目的吗,简单案例是可以用锚点,但是严谨点应该计算li的高度和滚动偏移量,具体看你需求了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.listContainer {
width: 20vw;
height: 100px;
margin: 0 auto;
border: 1px solid #f40;
overflow-x: hidden;
overflow-y: scroll;
}
.listChild {
width: 20vw;
height: 20px;
line-height: 20px;
box-sizing: border-box;
list-style: none;
text-align: center;
border: 1px solid #999;
}
.targetList {
background-color: rgb(153, 153, 153);
}
</style>
</head>
<body>
<ul class="listContainer">
<li class="listChild" id="target1">1</li>
<li class="listChild" id="target2">2</li>
<li class="listChild" id="target3">3</li>
<li class="listChild" id="target4">4</li>
<li class="listChild" id="target5">5</li>
<li class="listChild" id="target6">6</li>
<li class="listChild" id="target7">7</li>
<li class="listChild" id="target8">8</li>
<li class="listChild" id="target9">9</li>
<li class="listChild" id="target10">10</li>
</ul>
<script>
function calcHandle() {
let num = Math.round(Math.random() * 10);
return num
}
setInterval(() => {
let targetNum = calcHandle();
$(".targetList").removeClass("targetList");
$(".listChild").eq(targetNum).addClass("targetList");
window.location.href = "#target" + targetNum;
}, 1000);
</script>
</body>
</html>