自己用PySide写Qt页面遇到了点问题
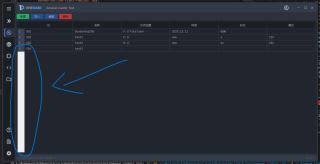
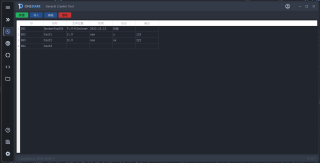
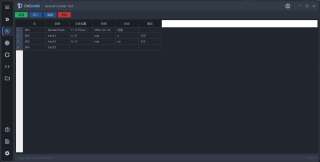
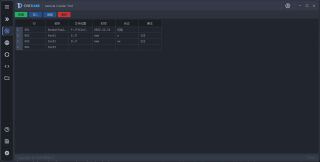
我自定义了QTableWidget的样式表,水平和垂直表头的背景色都设置了,但是在没有添加行和列的时候他们的背景色还是白色的
我在网上找了半天没找到如何设置那部分的颜色
水平表头设置了宽度自适应所以没问题,但是这个垂直表头如果也设置自适应的话会导致每行高度都巨高
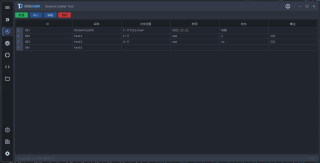
具体请看下面的样式表和图
有没有big佬帮帮我啊
class TableWidget(QTableWidget):
style: str = '''
QTableWidget {{
outline: none;
border: none;
border-radius: {_radius}px;
gridline-color: {_border_color};
padding: 5px;
font: {_font_size}pt {_font_family};
}}
QTableWidget:enabled {{
border-color: {_border_color};
color: {_color};
background-color: {_background_color};
}}
QTableWidget:disabled {{
border-color: {_border_color_disabled};
color: {_color_disabled};
background-color: {_background_color_disabled};
}}
QTableWidget::item {{
border: none;
margin: 0px;
padding: 1px 5px 1px 5px;
}}
QTableWidget::item:hover {{
background-color: {_background_color_hover};
border: 1px solid {_border_color_hover};
}}
QTableWidget::item:selected {{
color: {_color_selected};
background-color: {_background_color_selection};
}}
QTableWidget::item::selected:active {{
background-color: {_background_color_active};
}}
QHeaderView::section {{
background-color: {_background_color};
border: none;
border-bottom: 1px solid {_border_color};
border-right: 1px solid {_border_color};
min-width: 20px;
}}
QHeaderView::section:horizontal {{
border: none;
border-bottom: 1px solid {_border_color};
border-right: 1px solid {_border_color};
background-color: {_header_horizontal_color};
padding-top: 3px;
padding-bottom: 3px;
}}
QHeaderView::section:vertical {{
color: {_color_active};
font: {_font_size}pt {_font_family};
border: none;
border-bottom: 1px solid {_border_color};
background-color: {_header_vertical_color};
padding-left: 5px;
padding-right: 5px;
}}
QTableWidget QTableCornerButton::section {{
border: none;
border-bottom: 1px solid {_border_color};
background-color: {_header_horizontal_color};
padding: 3px;
border-top-left-radius: {_radius}px;
}}
'''