使用异步数据交互方式实现页面的局部更新;利用ajax函数链接到JSON数据文件,要求使用$.get()和$.ajax(),查看两者之间的区别,其中$.get()数据输出到控制台,$.ajax()数据输出到HTML页面。
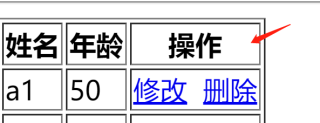
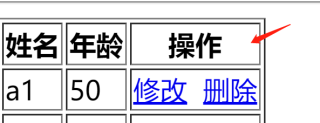
3.能创建JSON文件,利用Ajax方法访问JSON文件同时返回数据,将返回的数据添加到表格,要求表格表头和最后一列如下图所示。

使用异步数据交互方式实现页面的局部更新;利用ajax函数链接到JSON数据文件,要求使用$.get()和$.ajax(),查看两者之间的区别,其中$.get()数据输出到控制台,$.ajax()数据输出到HTML页面。
3.能创建JSON文件,利用Ajax方法访问JSON文件同时返回数据,将返回的数据添加到表格,要求表格表头和最后一列如下图所示。

 关注
关注
<html>
<head>
<meta charset="utf-8">
<title>加载json数据</title>
<script type="text/javascript">
function loadData() {
var tbody=window.document.getElementById('tbody-result');
var header="<tr>"+
"<th>姓名</th>"+
"<th>年龄</th>"+
"<th>操作</th>"+
"</tr>";
tbody.innerHTML=header;
$.ajax({
url: "student.json",
type: "GET",
dataType: "json",
success: function(data) {
var students=""
rows=data.data;
for(i in rows){
students+="<tr><td>"+rows[i].name+"</td>"+
"<td>"+rows[i].age+"</td>"+
"<td><a href=''>修改</a><a href=''>删除</a></td></tr>";
}
tbody.innerHTML=(header+students)
}
})
}
</script>
<link rel="stylesheet" type="text/css" href="./css/index.css">
<script src="https://cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script>
</head>
<body onload="loadData()" >
<table border="1" id="tbody-result">
</table>
</body>
</html>
json文件
{"data":[
{
"name":"张三",
"age":"18"
},
{
"name":"王五",
"age":"15"
}
]
}
交上就行了,测试通过了
