el-select
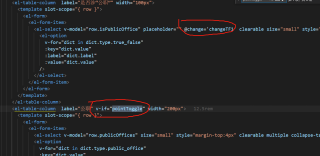
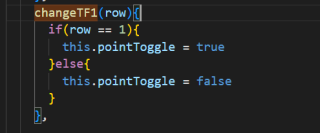
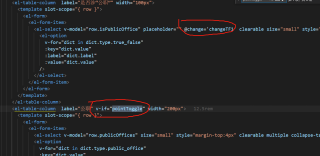
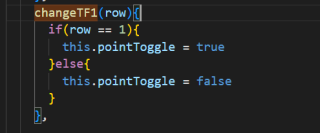
change事件
我根据change选择的值 判断是否要展示另外一个select下拉框

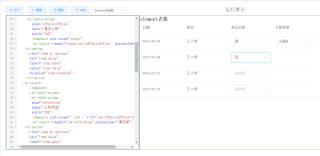
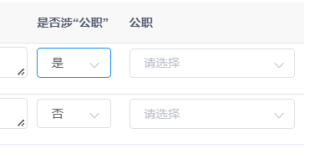
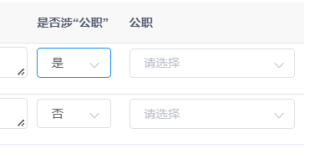
页面是这样的 就是如果出现两条 就会出现 选择其中一个就统一隐藏或者显示了
怎么才能 只是改变当前行呢


el-select
change事件
我根据change选择的值 判断是否要展示另外一个select下拉框

页面是这样的 就是如果出现两条 就会出现 选择其中一个就统一隐藏或者显示了
怎么才能 只是改变当前行呢


<!--示例代码-->
<template>
<div >
<!--element表格-->
<span style="font-size:20px;font-weight:bold;">element表格</span>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="ifPublicOffice"
label="是否公职"
width="180">
<template slot-scope="scope">
<el-select v-model="scope.row.ifPublicOffice" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column
prop="officeType"
label="公职类型"
width="180">
<template slot-scope="{ row }" v-if="row.ifPublicOffice==1" >
<el-select v-model="row.officeType" placeholder="请选择">
<el-option
v-for="item in options2"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
ifPublicOffice:'',
officeType:''
}, {
date: '2016-05-04',
name: '王小虎',
ifPublicOffice:'',
officeType:''
}, {
date: '2016-05-01',
name: '王小虎',
ifPublicOffice:'',
officeType:''
}, {
date: '2016-05-03',
name: '王小虎',
ifPublicOffice:'',
officeType:''
}],
options: [{
value: 0,
label: '否'
}, {
value: 1,
label: '是',
}],
options2: [{
value: 0,
label: '公职A'
}, {
value:1,
label: '公职B',
}],
PT:false
};
},
created(){
},
mounted() {
},
methods: {
},
};
</script>