html5 li样式异常
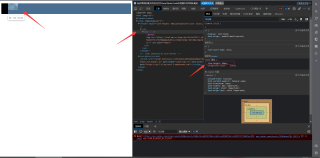
先看图

在li继承header的line-height以后会有异常,行高为60px,高度没有定义,图片高度也为60px,但是li的高度却是64.06px
代码:
<header style="line-height: 60px;background-color: black;">
<ul>
<li>
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.jQY9WsBrM7LCY5iM8QOgHwHaE8?w=274&h=183&c=7&r=0&o=5&pid=1.7" alt="" width="60px">
</li>
</ul>
</header>
只有li中插入图片的时候会出现异常,有人知道为什么嘛
浏览器:edge
