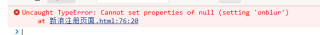
新浪注册页面练习,密码那栏能正常运行,但是到用户名的时候就出错了,报错内容为以下,哪里出错了呢

源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 密码 */
.register {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(../Dom/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background: url(../Dom/wrong.png) no-repeat left center;
}
.right {
color: green;
background: url(../Dom/right.png) no-repeat left center;
}
/* 用户名 */
.register2 {
width: 600px;
margin: 100px auto;
}
.name {
display: inline-block;
font-size: 12px;
color: #999;
background: url(../Dom/mess.png) no-repeat left center;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="register">
<p>密码:</p>
<input type="password" class="ipt">
<p class="message">请输入6-16位密码</p>
</div>
<div class="register2">
<p class="idname">用户名:</p>
<input type="text" class="ipn">
<p class="name">请设置用户名3-10位</p>
</div>
<script>
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
var ipn = document.querySelector('ipn');
var name = document.querySelector('name');
ipt.onblur = function() {
if (this.value.length < 6 || this.value.length > 16) {
message.className = 'message wrong';
message.innerHTML = '输入错误,输入位数需在6-16位';
} else {
message.className = 'message right';
message.innerHTML = '设置密码正确';
}
}
ipn.onblur = function() {
if (this.value.length < 3 || this.value.length > 10) {
name.className = 'name wrong';
name.innerHTML = '输入错误,输入位数需在3-10位';
} else {
name.className = 'name right';
name.innerHTML = '设置用户名正确';
}
}
window.onload = function() {
setInterval(showTime, 1000);
}
</script>
</body>
</html>
