安卓实现动态绘制曲线,但是最后不能实时绘制。最后退出到手机桌面,然后进入app的时候曲线才绘制,重复退出桌面到进入app,曲线会显示。代码的坐标都是正确的,但是就是不能实时绘制这个问题

。

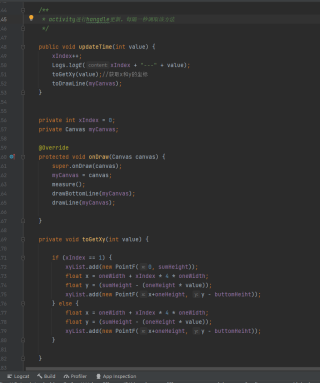
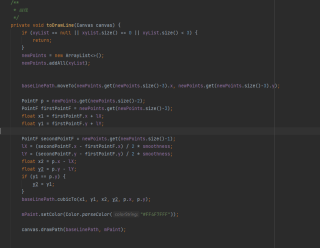
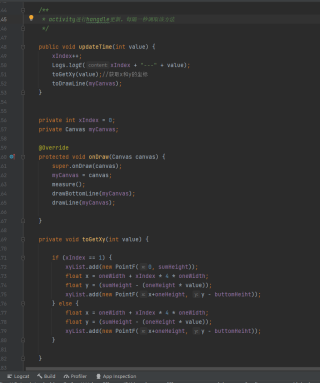
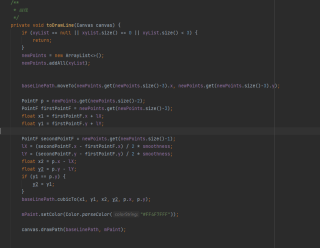
安卓实现动态绘制曲线,但是最后不能实时绘制。最后退出到手机桌面,然后进入app的时候曲线才绘制,重复退出桌面到进入app,曲线会显示。代码的坐标都是正确的,但是就是不能实时绘制这个问题


参考GPT和自己的思路,从您的代码中可以看到,在每次更新数据后,您调用了 toDrawLine(myCanvas) 方法来绘制曲线,但是这个方法里面并没有实时的绘制曲线,而是在 onDraw(Canvas canvas) 方法里面绘制的。因此,每次调用 toDrawLine(myCanvas) 方法后,只是将新的点添加到点列表 xyList 中,而并没有立即绘制曲线。
当您退出应用程序到桌面,然后再进入应用程序时,onDraw(Canvas canvas) 方法会被调用,此时会绘制出包括最新添加的点在内的所有点的曲线。因此,如果您多次退出应用程序并重新进入,就会看到逐步增加的曲线。
要实现实时绘制曲线,您需要将 toDrawLine(myCanvas) 方法中的绘制代码移动到 onDraw(Canvas canvas) 方法中,这样每次更新数据时都会立即绘制曲线。
具体实现方法如下:
修改 toDrawLine(Canvas canvas) 方法,将绘制代码移到 onDraw(Canvas canvas) 方法中:
private void toDrawLine(Canvas canvas) {
if (xyList == null || xyList.size() == 0 || xyList.size() < 3) {
return;
}
newPoints = new ArrayList<>();
newPoints.addAll(xyList);
baseLinePath.moveTo(newPoints.get(newPoints.size() - 2).x, newPoints.get(newPoints.size() - 2).y);
for (int i = newPoints.size() - 2; i < newPoints.size(); i++) {
if (i >= 0) {
PointF point = newPoints.get(i);
baseLinePath.lineTo(point.x, point.y);
}
}
mPaint.setColor(Color.parseColor("#FF4F7FFF"));
canvas.drawPath(baseLinePath, mPaint);
}
修改 onDraw(Canvas canvas) 方法,调用 toDrawLine(myCanvas) 方法:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
myCanvas = canvas;
measure();
drawBottomLine(myCanvas);
toDrawLine(myCanvas); // 在每次绘制时调用 toDrawLine 方法
}
删除 toDrawLine(myCanvas) 方法中已经转移到 onDraw(Canvas canvas) 方法中的绘制代码:
// 删除以下代码
// baseLinePath.moveTo(newPoints.get(newPoints.size() - 2).x, newPoints.get(newPoints.size() - 2).y);
//
// for (int i = newPoints.size() - 2; i < newPoints.size(); i++) {
// if (i >= 0) {
// PointF point = newPoints.get(i);
// baseLinePath.lineTo(point.x, point.y);
// }
// }
//
// mPaint.setColor(Color.parseColor("#FF4F7FFF"));
// canvas.drawPath(baseLinePath, mPaint);
这样,每次更新数据时都会立即绘制曲线,而不需要退出应用程序到桌面再进入才能看到曲线。