各位铁铁们 我哪里有问题啊 数据一直到不了页面上
这个是json

这个是div

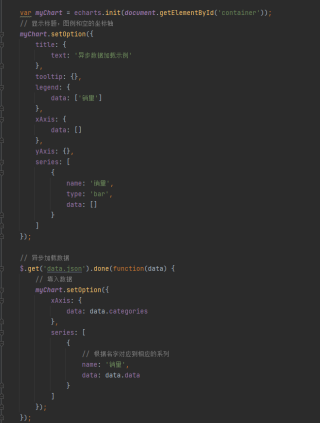
这个是js

这个是结果

 关注
关注上文中我推荐的那位博主为了方便新手入门,使用的是js文件。但事实上我觉得json文件的使用更加广泛。这两种文件具体定义之类的我在这里不献丑解释了,各位有兴趣了解的话自行百度。我只说一下使用上的区别。
本质上来讲,这两种文件最后呈现效果是一样的。但是你改写成txt文件打开就会发现,二者格式根本上有区别。下面是美国的js文件和json文件的对比:
USA js文件:
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
// CommonJS
factory(exports, require('echarts'));
} else {
// Browser globals
factory({}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
}
if (!echarts) {
log('ECharts is not Loaded');
return;
}
if (!echarts.registerMap) {
log('ECharts Map is not loaded')
return;
}
echarts.registerMap('world', {"type":"FeatureCollection","features":[
{"type":"Feature","id":"01","properties":{"name":"Alabama"},"geometry":{"type":"Polygon","coordinates":[[[-87.359296,35.00118],[-85.606675,34.984749],[-85.431413,34.124869],[-85.184951,32.859696],[-85.069935,32.580372],[-84.960397,32.421541],[-85.004212,32.322956],[-84.889196,32.262709],//以下经纬度信息省略
USA json文件
{"type":"FeatureCollection","features":[
{"type":"Feature","id":"01","properties":{"name":"Alabama"},"geometry":{"type":"Polygon","coordinates":
[[[-87.359296,35.00118],[-85.606675,34.984749],
可看出,js文件格式比json复杂的多。对于不懂这门语言的人来说,自定义的js文件也更加困难。特别提醒各位,json文件的编号位数需要保持一致。
下面介绍一下在echarts下使用的区别。
js文件使用格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
<script src="world.js"></script>
//由此可见载入js文件即可使用
</head>
<body>
<div id="main" style="width: 1000px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
});
</script>
</body>
</html>
//接着导入官网的option示例,不再赘述
*json文件使用格式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts map Demo</title>
</head>
<body>
<div id="map-wrap" style="width:250;height:250pt;font-size:9pt;">
</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script src="echarts.min.js"></script>
//注意这两个声明的先后位置不能倒置,否则会报错
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('map-wrap'));
$.get('finalall(3).json', function (geoJson) {
echarts.registerMap('ohio', geoJson); // 注册地图
myChart.setOption(option = {//下面加入官网的示例,不再赘述
同时注意,json文件在使用时需和jquery脚本(网上很容易找到下载资源)一起。注意路径。附上一个自定义json区域的网站:http://geojson.io/#map=5/28.536/21.907
采用官方实例:https://echarts.baidu.com/examples/editor.html?c=map-HK
或者 https://echarts.baidu.com/examples/editor.html?c=map-usa
随后我将整理一下收集到的中国、美国各省市/州县的json文件及使用实例,一并上传。
感谢阅读,欢迎交流讨论!