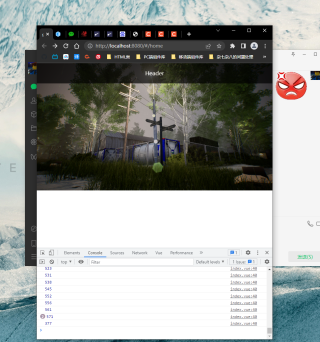
为什么我设置的自适应是这样的,为什么人家黑神话悟空的感觉没怎么变化,我的一下子就全是白的了底下
<el-carousel
indicator-position="none"
arrow="never"
:height="bannerHeight + 'px'"
>
<el-carousel-item v-for="item in imgList" :key="item.id">
<img ref="bannerHeight" :src="item.idView" width="100%" @load="imgLoad" />
</el-carousel-item>
</el-carousel>
mounted () {
this.imgLoad()
window.addEventListener('resize', () => {
this.bannerHeight = this.$refs.bannerHeight[0].height
this.imgLoad()
}, false)
}
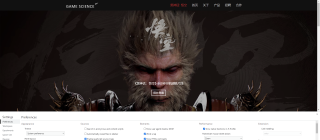
人家黑神话的最大和缩小后的变化


为什么我的尺寸缩小后就这样了,请问有什么方法可以像黑神话那样吗