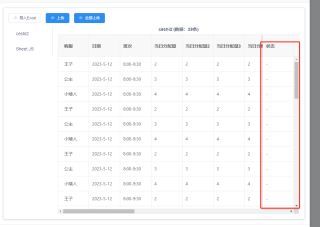
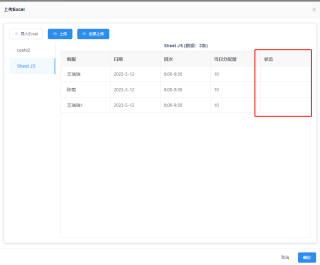
比如这个,我上传了一个excel表格,里面有多个sheet数据。第一个渲染出来的表格是正常的。但是当我点击第二个表格的时候数据切换了,就会出现错乱或者数据不显示的情况,下方有图

这里就是状态这一列不显示了。但是数据里面是有状态的字段的。

然后如果我再切回第一个表格。那第一个表格也会出现问题,会出现两个状态列
这是代码:我是通过切换角标,拿到一个数组中对应角标的数组渲染的表头和表体
<vxe-table
border
:data="menuTable.length ? menuTable[activeIndex].data : []"
:height="heights"
ref="tables"
>
<vxe-column
:title="item"
v-for="(item, index) in menuTable.length
? menuTable[activeIndex].header
: []"
:key="index"
min-width="100"
:fixed="item=='状态'?'right':''"
>
<template #default="{ row }">
<span v-if="item == '状态'">
<span v-if="row[item] == 1">-</span>
<Icon type="ios-loading" v-if="row[item] == 2" />
<Icon
type="md-checkmark-circle"
v-if="row[item] == 3"
style="color: #19be6b"
/>
<Icon
type="ios-close-circle"
v-if="row[item] == 4"
style="color: #ed4014"
/>
</span>
<span v-else>{{ row[item] }}</span>
</template>
</vxe-column>
</vxe-table>

