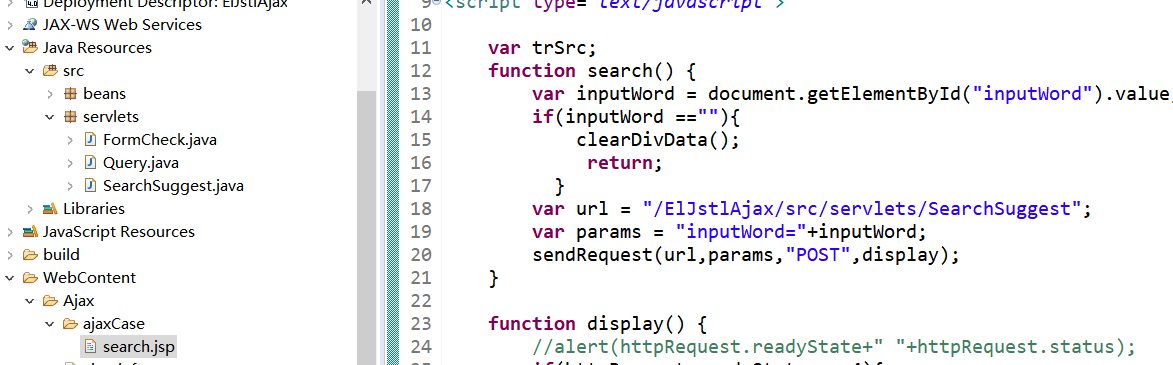
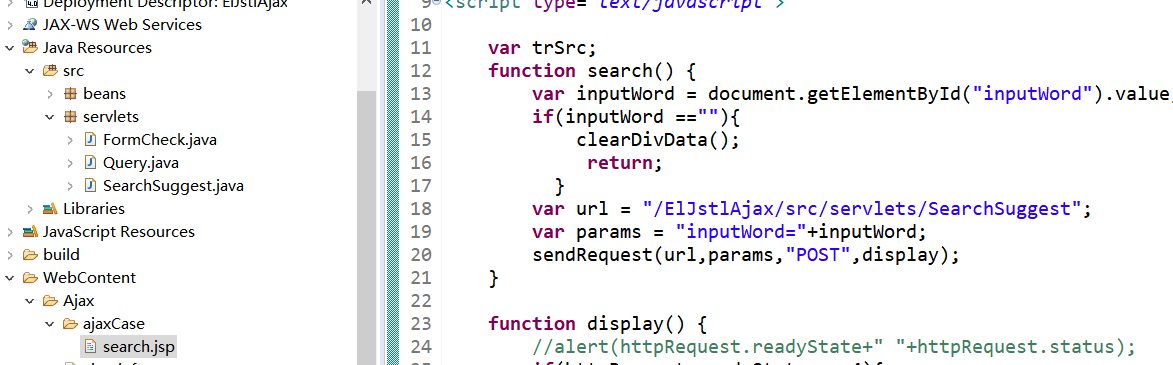
最近在学ajax,看到教材的这个案例,然后就是实现搜索框文本框输入提示的问题,然后就在js中那个display的函数中就直接执行alert语句,在servlet中加了一个输出语句,然后发现send函数也发送不到servlet有没有大佬知道这个怎么整啊,求
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>search Suggest</title>
<script type="text/javascript" src="/ElJstlAjax/js/ajax.js"></script>
<script type="text/javascript">
var trSrc;
function search() {
var inputWord = document.getElementById("inputWord").value;
if(inputWord ==""){
clearDivData();
return;
}
var url = "SearchSuggest";
var params = "inputWord="+inputWord;
sendRequest(url,params,"POST",display);
}
function display() {
//alert(httpRequest.readyState+" "+httpRequest.status);
if(httpRequest.readyState == 4){
if(httpRequest.status == 200){
var xmlDoc = httpRequest.responseXML;
clearDivData();
changeDivData(xmlDoc);
}else{
alert("您请求的界面有异常!");
}
}
}
// 清除下拉框中的数据
function clearDivData(){
var tbody = document.getElementById("wordsListTbody");
var trs = tbody.getElementsByTagName("tr");
for(var i=trs.length-1;i>0;i--){
tbody.removeChild(trs[i]);
}
}
// 设置用户选中条目的背景色
function setBgColor() {
if(trSrc){
trSrc.style.backgroundColor = "white";
}
trSrc = event.srcElement;
trSrc.style.backgroundColor = "gray";
}
// 将用户选中的条目显示在文本框中
function setText(){
alert("setText");
document.getElementById("inputWorld").value = trSrc.firstChild.data;
document.getElementById("wordsListDiv").style.visibility = "hidden";
}
// 实际将数据加入下拉提示框
function changeDivData(xmlDoc) {
alert("changeDiv");
var words = xmlDoc.getElementsByTagName("word");
var tbody = document.getElementById("wordsListTbody");
for(i=0;i<words.length;i++){
var newTr = document.createElement("tr");
var newCell = document.createElement("td");
var wordText = words[i].firstChild.data;
var textNode = document.createTextNode(wordText);
newCell.onmouseover = setBgColor;
newCell.onclick = setText;
newCell.appendChild(textNode);
newTr.append(newCell);
tbody.appendChild(newTr);
}
if(words.length>0){
document.getElementById("wordsListDiv").style.visibility = 'visible';
}else{
document.getElementById("wordsListDiv").style.visibility = 'hidden';
}
}
//设置下拉提示框的位置
function setDivPosition() {
var input = document.getElementById("inputWord");
var listdiv = document.getElementById("wordsListDiv");
listdiv.style.left = (input.offsetLeft)+"px";
listdiv.style.border = "blue 1px solid";
listdiv.style.top = (input.offsetTop+input.offsetHeight)+"px";
listdiv.style.width = (input.offsetWidth)+"px";
}
</script>
</head>
<body onload="setDivPosition()">
<p>搜索字符串:<input type="text" id="inputWord" onkeyup="search()"></p>
<div id="wordsListDiv" style="position:absolute;visibility:hidden">
<table id="worksListTable">
<tbody id="wordsListTbody"><tr><td>test</td></tr></tbody>
</table>
</div>
</body>
</html>
下面一个实例就能正常运行
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script type="text/javascript" src="js/ajax.js"></script>
<script type="text/javascript">
function formcheck() {
var url = "FormCheck";
var params = "userid="+userid.value+"&userpwd="+userpwd.value;
sendRequest(url,params,"POST",showresult);
}
function showresult() {
if(httpRequest.readyState == 4){
if(httpRequest.status == 200){
var info =httpRequest.responseText;
result.innerHTML=info;
}
}
}
</script>
</head>
<body>
<div id="inp">
请输入用户名:<input type="text" name="userid" onblur="formcheck()"><br>
请输入密码:<input type="password" name=userpwd><br>
<input type="button" value="登陆" onclick="formcheck()">
</div>
<div id="result"></div>
</body>
</html>