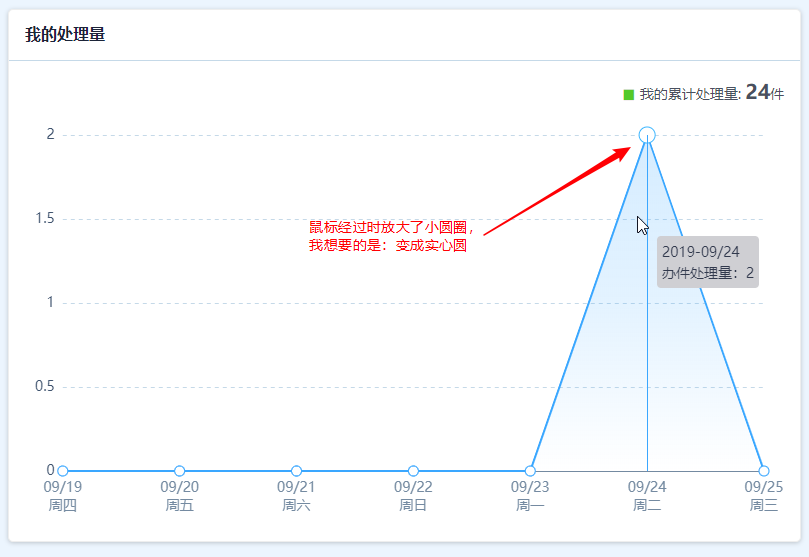
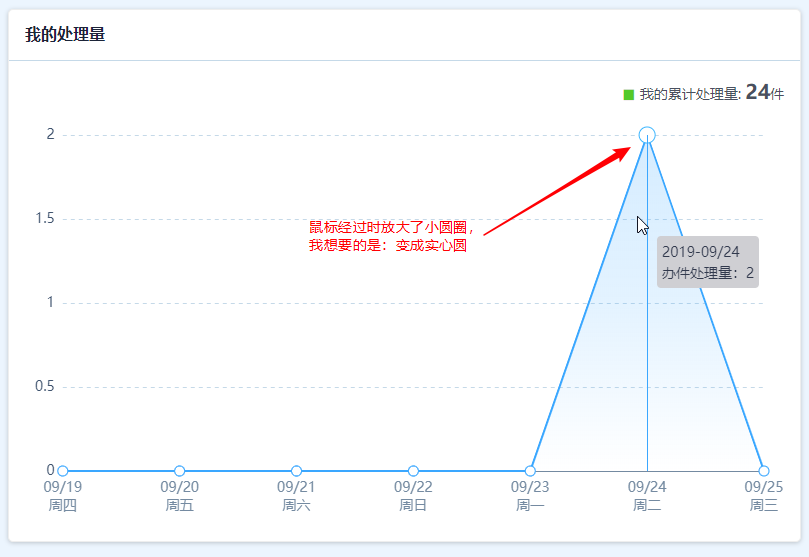
现在的情况是鼠标经过数据时,折线点的小圆圈放大:


https://www.echartsjs.com/zh/option.html#series-line.itemStyle
series: {
itemStyle: {
//则线图每个点的样式
borderWidth: 2,
color: "#000",
//等等 链接上文档有写
},
}