
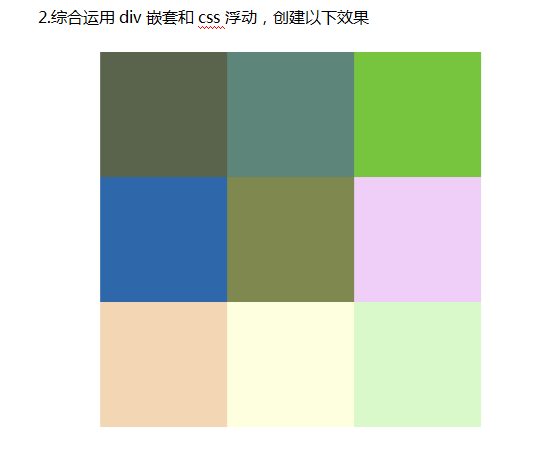
请问大佬这个怎么做,我总是一个颜色覆盖另外一个颜色,我是初学者,好多不明白。求大佬教教啊!万分感谢!最好有成功的代码。
3条回答 默认 最新
 Big澳 2019-11-06 21:16关注
Big澳 2019-11-06 21:16关注要给父盒子设置宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { width: 300px; height: 300px; } * { margin: 0; padding: 0; } .box div { width: 100px; height: 100px; float: right; } .a { background-color: red; } .b { background-color: pink; } .c { background-color: #ccc; } </style> </head> <body> <div class="box"> <div class="a"></div> <div class="b"></div> <div class="a"></div> <div class="c"></div> <div class="a"></div> <div class="c"></div> <div class="a"></div> <div class="b"></div> <div class="a"></div> </div> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
