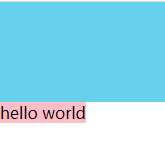
当 span 元素的 line-height 设置为 0 时,为什么所在的行会向上移动到 div 元素上面?移动了多少高度呢?(0-50)/2 = -25px ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div></div>
<span>hello world</span>
</body>
</html>
* {
margin: 0;
padding: 0;
}
div {
height: 100px;
background: skyblue
}
span {
font-size: 50px;
line-height: 0px;
background-color: pink;
}