js代码
var oTable = $('#sample_editable_1').dataTable({
"aLengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // change per page values here
],
// set the initial value
"iDisplayLength": 15,
"sDom": "<'row-fluid'<'span6'l><'span6'f>r>t<'row-fluid'<'span6'i><'span6'p>>",
"sPaginationType": "bootstrap",
"oLanguage": {
"sLengthMenu": "_MENU_ 每页显示条数",
"oPaginate": {
"sPrevious": "上一页",
"sNext": "下一页"
}
},
"aoColumns" : [{
'mDataProp' : "clazzName",
'sDefaultContent':''
},{
"mDataProp" : "course.courseName",
'sDefaultContent':''
}, {
"mDataProp" : "teacher.userName",
'sDefaultContent':''
} , {
"mDataProp" : "laboratory.labName",
'sDefaultContent':''
} , {
"mDataProp" : "",
'sDefaultContent':'',
"fnRender" : function(o,val){
return "<a class='edit' href='javascript:;'>编辑</a>"
}
}, {
"mDataProp" : "id",
'sDefaultContent':'',
"fnRender" : function(o,val){
return "<a class='delete' href='javascript:;'>删除</a><input id='saveId' type='hidden' value=\""+val+"\">"
}
}],
"bProcessing":false,
"bServerSide":true,
'sAjaxDataProp': 'aaData',
"sAjaxSource":"/labAdmin/getClazzList?labId="+labId,
"fnServerData":function ( sSource,aoData, fnCallback) {
$.ajax({
url : sSource,//这个就是请求地址对应sAjaxSource
data : {"aoData":JSON.stringify(aoData)},//这个是把datatable的一些基本数据传给后台,比如起始位置,每页显示的行数
type : 'post',
dataType : 'json',
async : false,
success :fnCallback,
error : function(msg) {
}
});
}
});
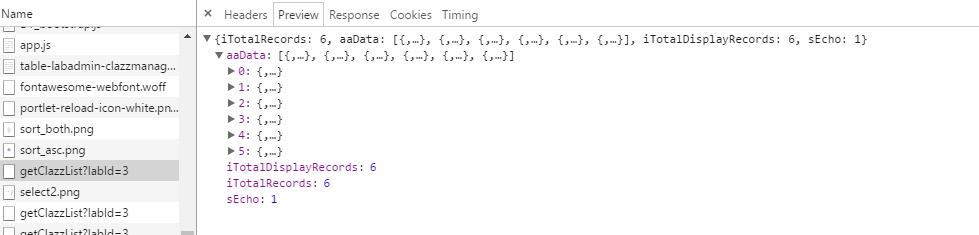
页面刷新后的情况:
页面刷新后请求返回情况:(共6条)
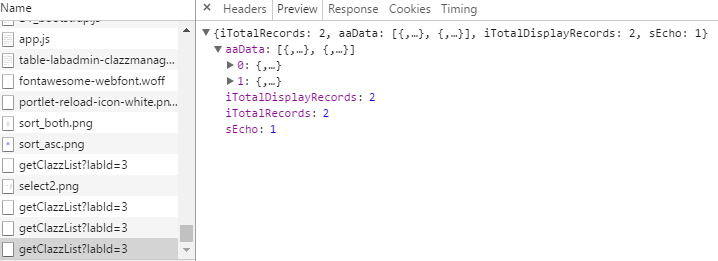
在即时模糊框里输入查询信息后的请求返回情况:(可以看到只有两条)
但是表格并没有刷新:
