好吧,对于div+css我是完全的菜鸟,哪位大神帮忙写一下呀。谢谢
11条回答 默认 最新
 niepxiya 2016-12-15 08:15关注
niepxiya 2016-12-15 08:15关注<!DOCTYPE html>
Document
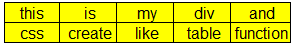
<br> .d_body{<br> height: auto;<br> width: 287px;<br> background-color: yellow;<br> }<br> .d_row,.d_row1{<br> border:1px solid black;<br> }<br> .d_row1{<br> border-top: 0px;<br> }<br> .span1{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 15px 1px 15px;<br> }<br> .span2{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 20px 1px 20px;<br> }<br> .span3{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 16px 1px 16px;<br> }<br> .span4{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 16px 1px 16px;<br> }<br> .span5{<br> width: 54px;<br> padding: 1px 14px 1px 14px;<br> }<br> .span6{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 15px 1px 15px;<br> }<br> .span7{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 4px 1px 4px;<br> }<br> .span8{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 14px 1px 14px;<br> }<br> .span9{<br> border-right: 1px solid black;<br> width: 54px;<br> padding: 1px 9px 1px 9px;<br> }<br>
<div class="d_body"<div class="d_row"> <span class="span1">this</span> <span class="span2">is</span> <span class="span3">my</span> <span class="span4">div</span> <span class="span5">and</span> </div> <div class="d_row1"> <span class="span6">css</span> <span class="span7">create</span> <span class="span8">like</span> <span class="span9">table</span> <span class="span0">function</span> </div>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用