

http://gallery.echartsjs.com/editor.html?c=xByIZomkL-&v=2 (Echarts的在线调试 可以保存后告诉我 )
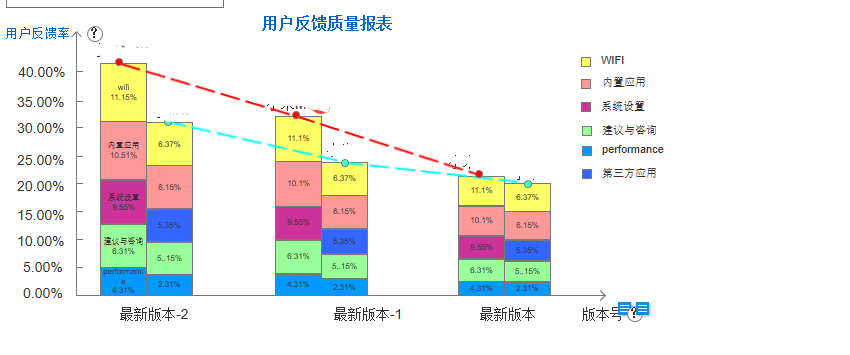
现在折线的点都在一个位置始终居中,想咨询怎么把每个折线点平移到对应的柱状图上。
就是一个分组中有分类 分类里有两个类别 第一个折线在第1,3,5的柱状图中心位置 第二条折线在2,4,6的柱状图中心位置
谢谢 什么感谢
代码附下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 100%;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip : {
show:false,
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['WIFI','内置应用','系统设置','建议与咨询','用户反馈率']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['最新版本-2','最新版本-1','最新版本']
}
],
yAxis : [
{
type : 'value',
axisLabel: {
formatter: '{value}%'
}
},
],
series : [
{
name:'WIFI',
type:'bar',
stack: 'one',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[100, 90, 70]
},
{
name:'内置应用',
type:'bar',
stack: 'one',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
data:[80, 70, 50]
},
{
name:'系统设置',
type:'bar',
stack: 'one',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[70, 50, 30]
},
{
name:'建议与咨询',
type:'bar',
stack: 'one',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[50, 40, 20]
},
{
name:'WIFI',
type:'bar',
stack: 'two',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[90, 80, 60]
},
{
name:'内置应用',
type:'bar',
stack: 'two',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[70, 60, 40]
},
{
name:'系统设置',
type:'bar',
stack: 'two',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[50, 40, 30]
},
{
name:'建议与咨询',
type:'bar',
stack: 'two',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:function(params){
return params.seriesName+'\n'+params.value+"%";
}
}
}
},
barWidth:80,
data:[40, 30, 20]
},
{
name:'用户反馈率',
type:'line',
lineStyle: {
normal: {
type:'dashed'
}
},
smooth:false,
markPoint:{
symbolOffset:['70%', '90%']
},
data:[300, 250, 170],
},
{
name:'用户反馈率',
type:'line',
lineStyle: {
normal: {
type:'dashed'
}
},
smooth:false,
data:[250, 210, 150]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
