最简单的读取显示图片都办不到
#include<opencv2/imgproc/imgproc.hpp>
#include<opencv2/highgui/highgui.hpp>
using namespace cv;
using namespace std;
int main()
{
Mat M = imread("d:/1.png");
imshow("1", M);
waitKey();
}
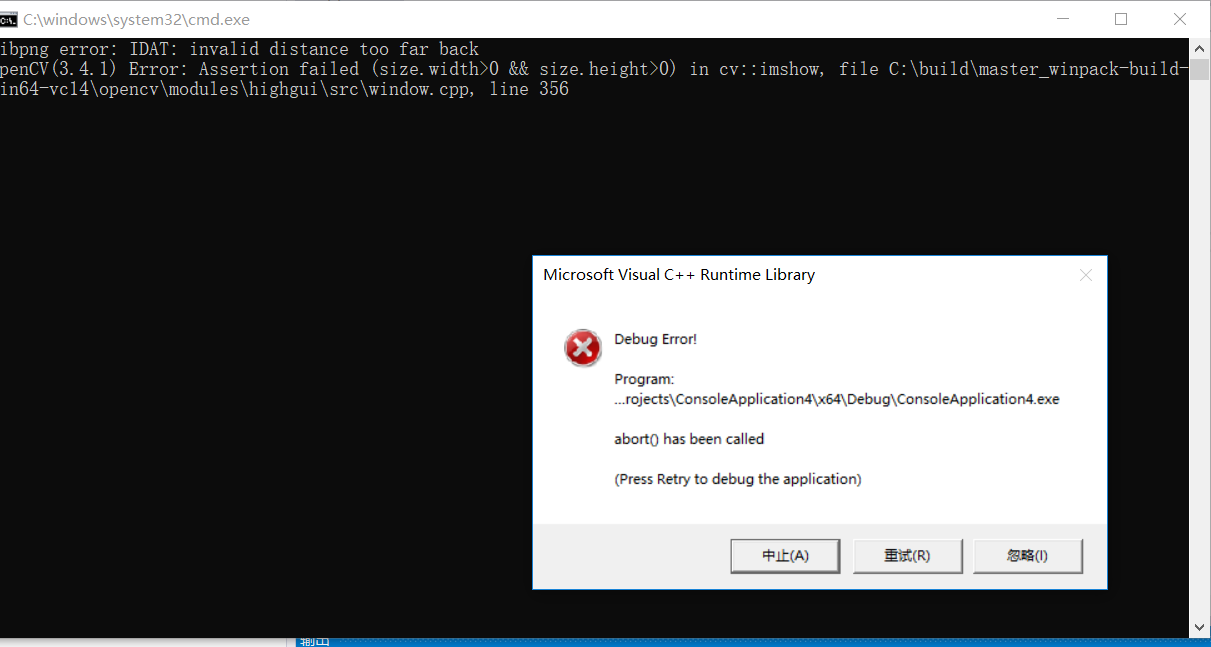
警告如下:

用的编译器是debug x64,试了网上的方法,依赖项删除不带d的,也没用。该怎么办?
