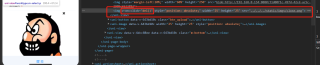
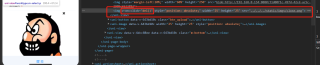
v-on:click在innerHTML中失效,点击没有反应。
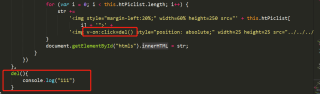
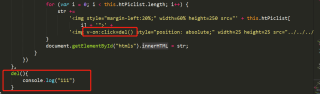
原本是想写一个删除按钮,但是按钮的图片是在js里拼的,如图,本人不是纯前端,所以不知道这么写有什么问题,总之就是不报错,也没反应


v-on:click在innerHTML中失效,点击没有反应。
原本是想写一个删除按钮,但是按钮的图片是在js里拼的,如图,本人不是纯前端,所以不知道这么写有什么问题,总之就是不报错,也没反应


你好,本人也纯前端,vue不支持字符串形式的v-on:click;
你可以使用列表渲染的方式进行修改
<img v-for="item in list" :key="item.id" :src="item.src" @click="del()" />