使用3dmax建立模型,后导出为OBJ+mtl,然后转JSON,但加载时出现比较多的贴图混乱,比如
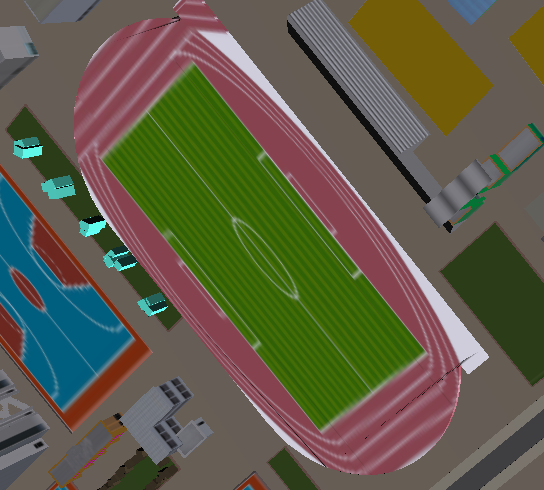
情况一:
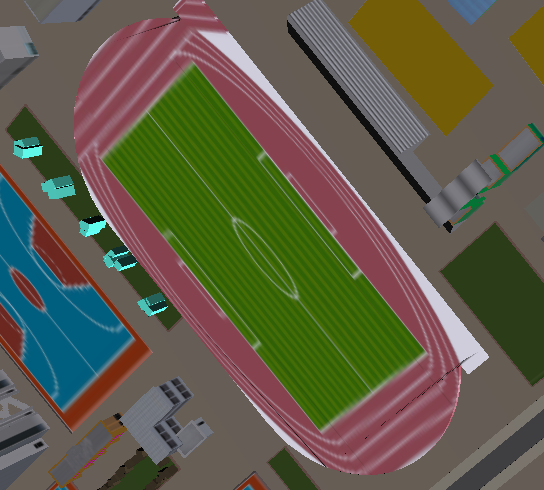
情况二:
不知从何下手~~有没有批量修改调整的办法呢?
使用3dmax建立模型,后导出为OBJ+mtl,然后转JSON,但加载时出现比较多的贴图混乱,比如
情况一:
情况二:
不知从何下手~~有没有批量修改调整的办法呢?
最后是用了Three.js中,设置
material.map.wrapS = true
material.map.wrapS = true
将贴图的repeat信息进行手动设置,就可以叻
谢谢热心人解答