div+css布局
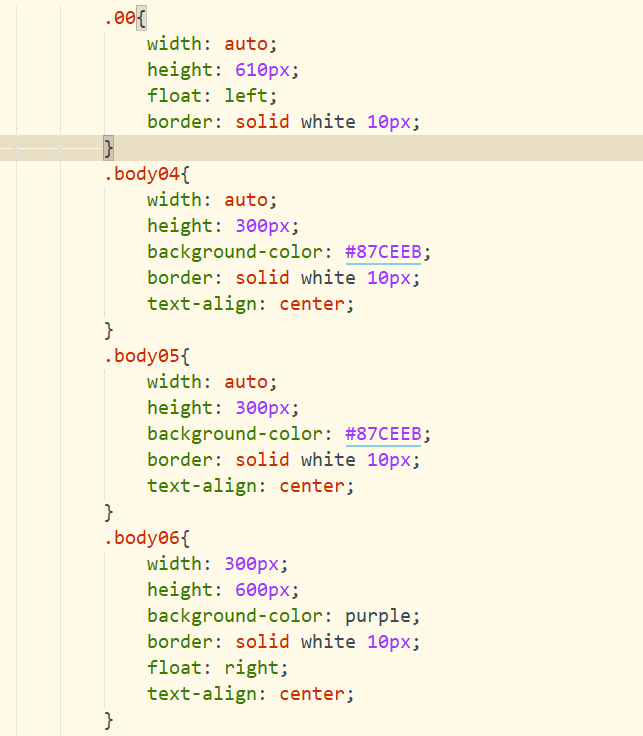
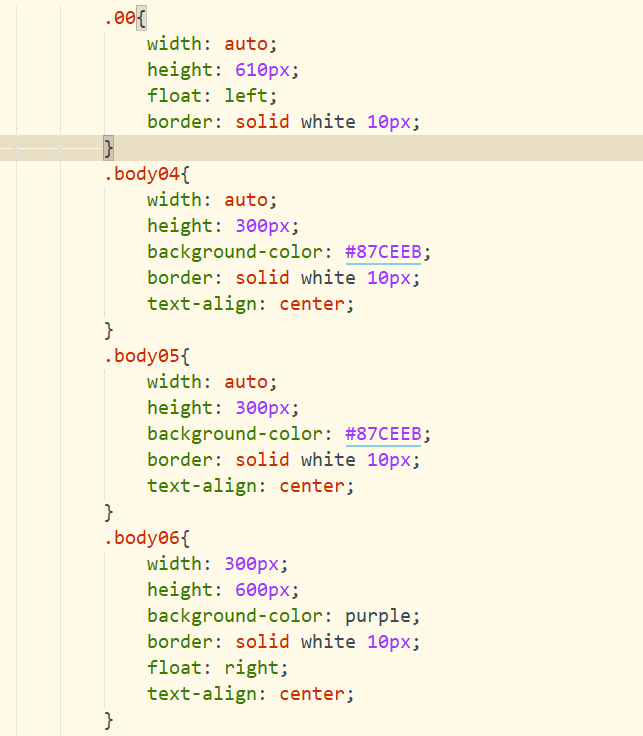
3是我的结果
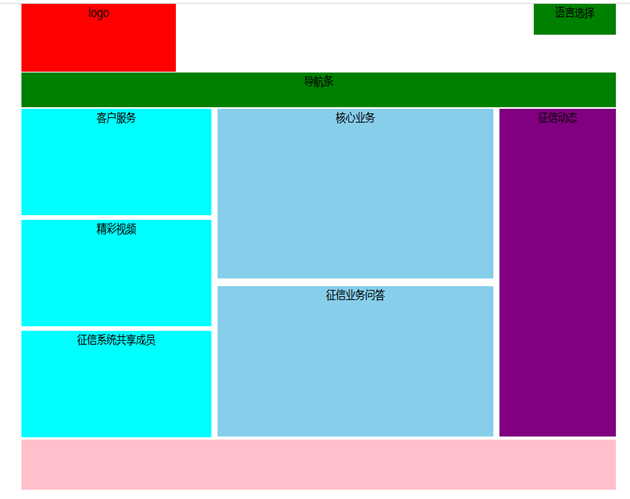
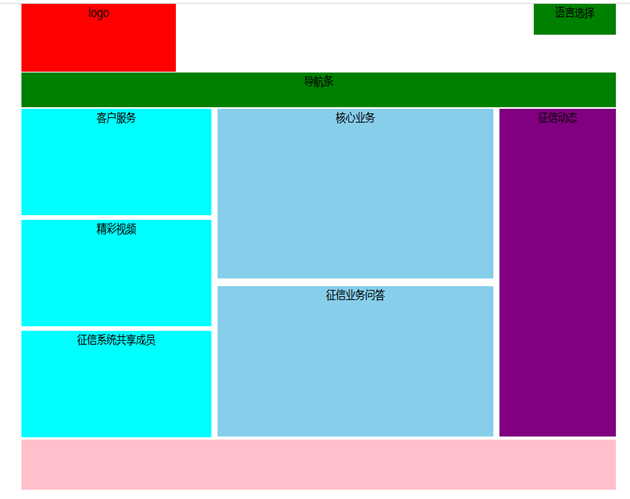
4是效果图
不知道哪里出错







参考一下我给你修改好的吧,下次如果提问,最好把代码贴上来,不然你的问题无人问津。
满意的话,记得采纳答案,谢谢。
动态演示图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top01 {
background-color: #f00;
padding: 0px 50px 100px 50px;
width: 100px;
text-align: center;
float: left;
}
.top02 {
float: right;
background-color: green;
padding: 0px 20px 20px 20px;
text-align: center;
}
.daohacgtiao {
padding: 0px 0px 20px 50px;
background-color: green;
text-align: center;
clear: both;
}
#box {
width: 100%;
display: flex;
margin-top: 5px;
}
.body000 div {
background-color: #05ecf7;
margin: 0 0 10px;
width: 300px;
height: 200px;
text-align: center;
}
.a00 {
width: 100%;
}
.a00 div {
margin: 0px 10px 10px 10px;
}
.body04 {
height: 300px;
background-color: #87CEEB;
text-align: center;
}
.body05 {
height: 300px;
background-color: #87CEEB;
text-align: center;
}
.body06 {
width: 300px;
height: 600px;
background-color: purple;
float: left;
text-align: center;
}
.last {
background-color: pink;
padding: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="top01">logo</div>
<div class="top02">语言选择</div>
</div>
<div class="daohacgtiao">导航条</div>
<div id="box">
<div class="body000">
<div class="body010">客户服务</div>
<div class="body020">精彩视频</div>
<div class="body030">征信系统共享成员</div>
</div>
<div class="a00">
<div class="body04">核心业务</div>
<div class="body05">征信系统问答</div>
</div>
<div class="body06">征信动态</div>
</div>
<div class="last"></div>
</body>
</html>