python如何读取excel中的表格并画折线图?如何读取excel,我会了,这个不是重点。就是后者画折线图是重点
有没有资料可以作为例子?

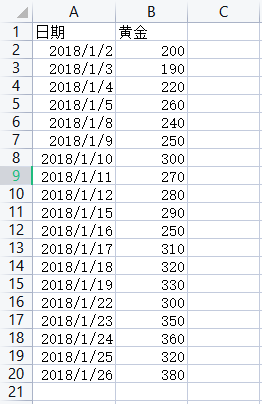
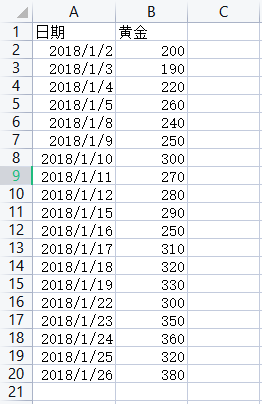
如何画图片里,表格中的图,代码怎么写? 文件名,路径随便假设。
python如何读取excel中的表格并画折线图?如何读取excel,我会了,这个不是重点。就是后者画折线图是重点
有没有资料可以作为例子?

如何画图片里,表格中的图,代码怎么写? 文件名,路径随便假设。
这个是饼图,可以在这个基础上修改

后端代码:
```python
def echarts_pie(types: list, data: list, title: str) -> Pie:
c = Pie()
c.add("", [list(z) for z in zip(types, data)], radius=["40%", "75%"], )
c.set_global_opts(title_opts=opts.TitleOpts(title=title), legend_opts=opts.LegendOpts(orient="vertical", pos_left="10%", pos_top="20%"))
c.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
return c
@index_bp.post('/barChart')
@login_required
def bar_chart():
n_type = ['二阶文件', '三阶文件', '四阶文件', '临时文件', '外来文件', '审批文件', '临技']
level2_count = Level2.query.count()
level3_count = Level3.query.count()
level4_count = Level4.query.count()
temp_count = Temp.query.count()
foreign_count = Foreign.query.count()
lj_count = Lj.query.count()
approve_count = ApproveFile.query.count()
data_list = [level2_count, level3_count, level4_count, temp_count, foreign_count, approve_count, lj_count]
title = '2.各类文件总数统计'
c = echarts_pie(n_type, data_list, title)
return c.dump_options_with_quotes()
前端代码:
```javascript
<div class="layuimini-container">
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6" style="padding:10px">
<div class="layui-card">
<!-- <div class="layui-card-header">图表1</div> -->
<div class="layui-card-body">
<div class="layui-carousel layadmin-carousel layadmin-dataview" data-anim="fade" lay-filter="LAY-index-normline">
<div id="echarts-pie1" style="background-color:#ffffff;min-height:500px;padding: 5px"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="../static/lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery;
var chart1 = echarts.init(document.getElementById('echarts-pie1'), 'gray', {renderer: 'canvas'});
$(function(){ //js 加载时,AJAX请求
$.ajax({
url:'/barChart',
type:'post',
dataType:'json',
success:function(result){
// console.log(result);
chart1.setOption(result);
},
error:function(){
layer.msg('API出错!');
}
})
});
</script>